はじめに
前回の記事ではAWSへの登録とS3サービスを利用して静的Webサーバを構築し、実際にコンテンツを配置して稼働させました。
今回は、EC2を利用して動的Webサーバを構築していきたいと思います。
重複する点は割愛していますので、分からない方は前回記事をご参照いただけますと幸いです。
EC2インスタンスの起動
インスタンス画面へのアクセス
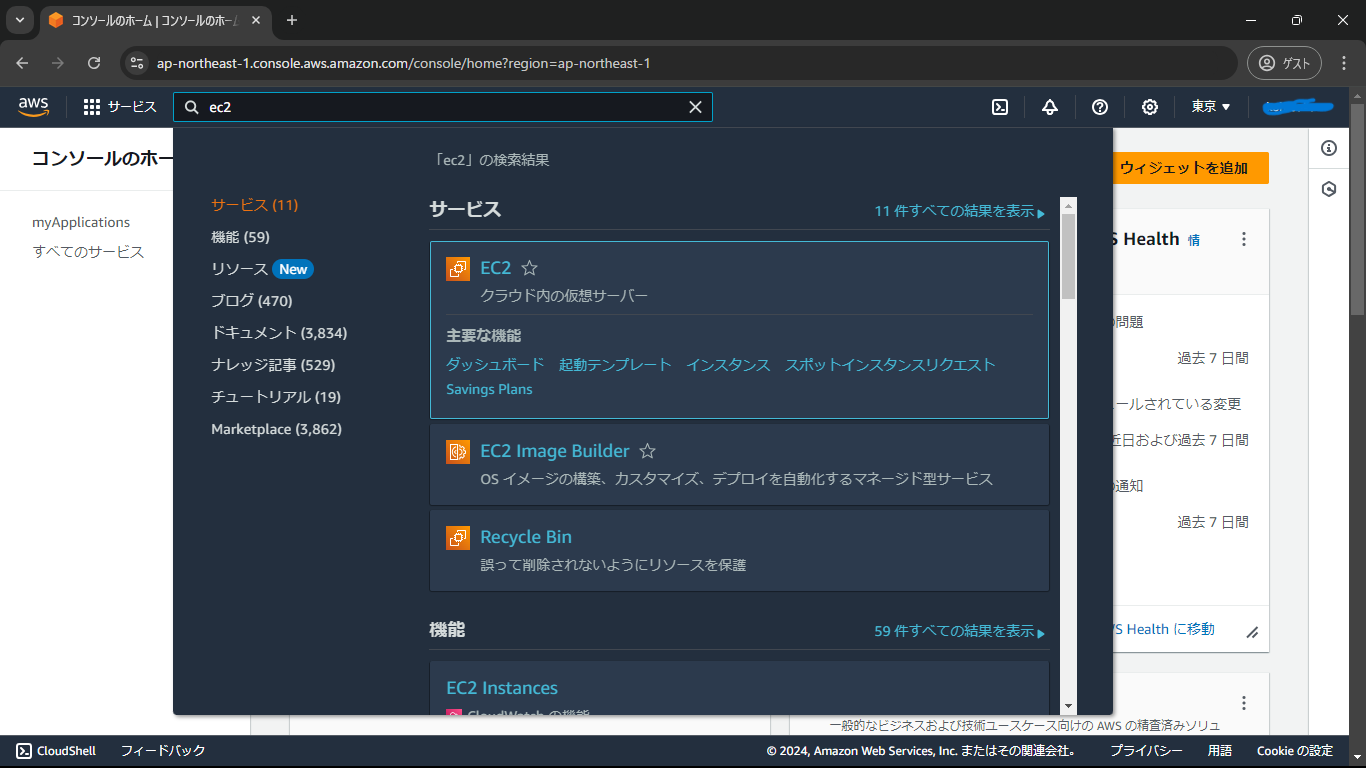
AWSマネージメントコンソールにサインインし、検索窓からEC2を検索します。

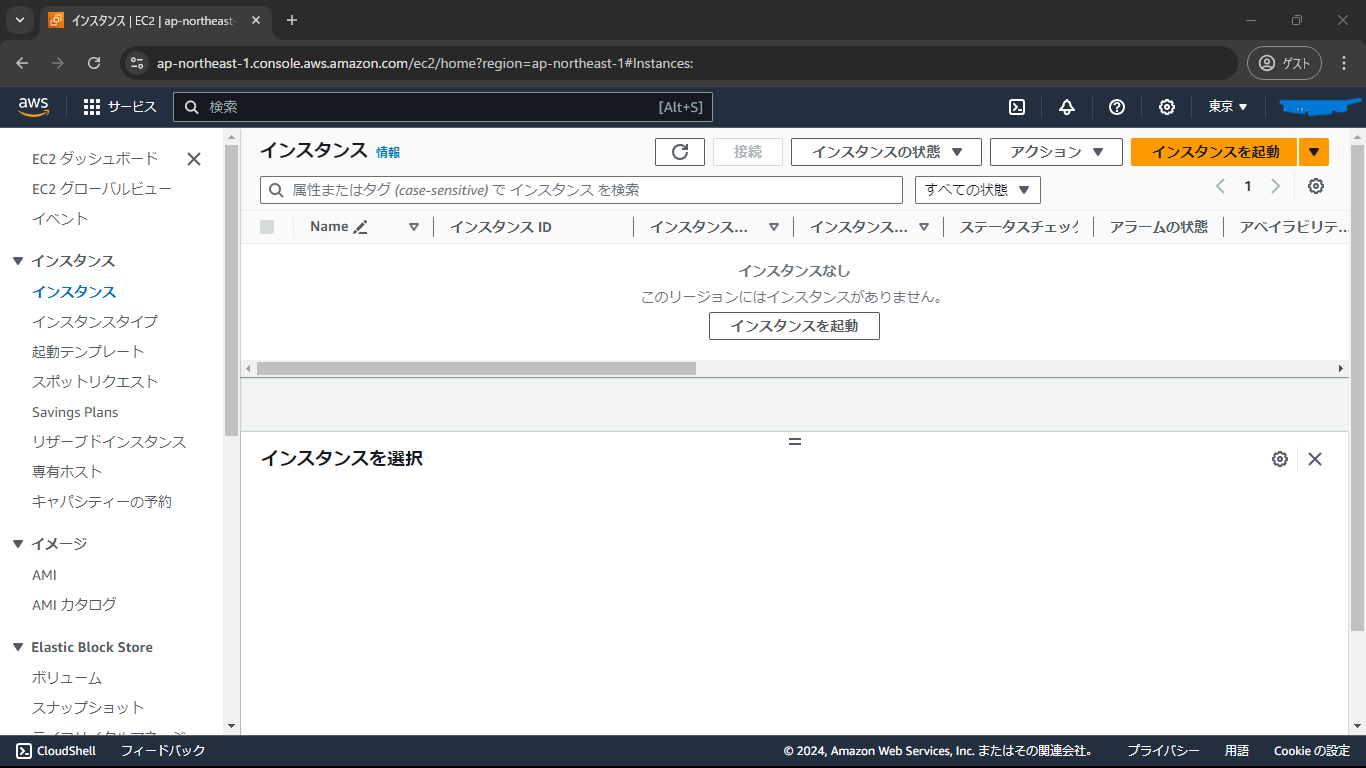
左カラムのインスタンスをクリックし、右上の「インスタンスを起動」を選択します。

インスタンスの作成
ここで、インスタンス(=サーバ)の詳細を設定します。
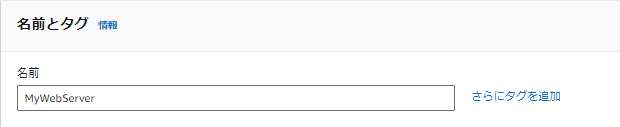
名前とタグ
名前:MyWebServer
インスタンスに任意の名付けを行います。
実運用では様々なインスタンスが存在しますので、混同しないようにしましょう。

アプリケーションおよびOSイメージ(Amazonマシンイメージ)
AMI選択:クイックスタート>AmazonLinux
AMI:Amazon Linux 2 AMI(HVM) ー Kernel 5.10,SSD Volume Type
AMI(=Amazonマシンイメージ)は、OSなど、インスタンス起動に必要なソフトウェア構成が含まれています。
無料利用枠から選択します。

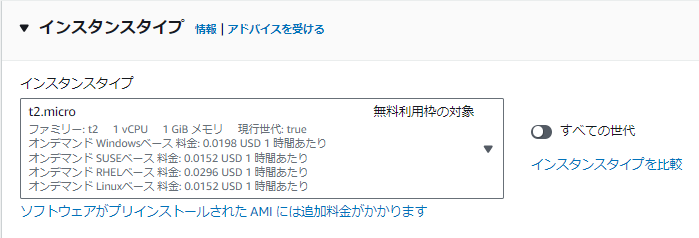
インスタンスタイプ
インスタンスタイプ:t2.micro
インスタンスのスペック(CPU、メモリ、ストレージなど)の組み合わせを選択できます。
無料利用枠から選択します。

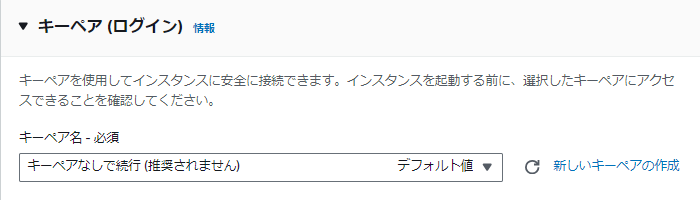
キーペア(ログイン)
SSHでリモートアクセスするために必要となる情報です。

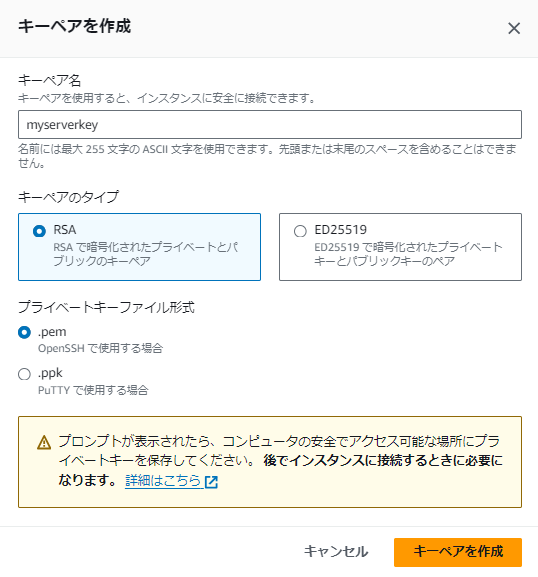
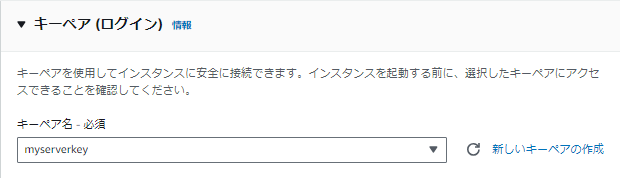
「新しいキーペアの作成」を押下しキーペアを作成します。
キーペアのタイプ:RSA
キーペア名は任意の値となります。
キーペアのタイプはどちらでも良いですが、一般的によく使われているRSAを選択します。

※「キーペアを作成」を押下するとpemファイルがダウンロードされます。
※このページを閉じるとダウンロードできなくなりますので、必ず安全に保管するようにしてください。

ネットワーク設定
ネットワーク設定1
基本的にはデフォルトで大丈夫ですが、3点確認しておきましょう。
- VPC:Amazonの仮想ネットワークのこと。→デフォルト(未作成のため)
- サブネット:VPCのIPアドレスの範囲のこと。→指定なし又は優先順位なし
- パブリックIPの自動割り当て:IPアドレスを付与するか。→有効化
これらの設定がデフォルトと異なる場合は、適宜変更を行いましょう。

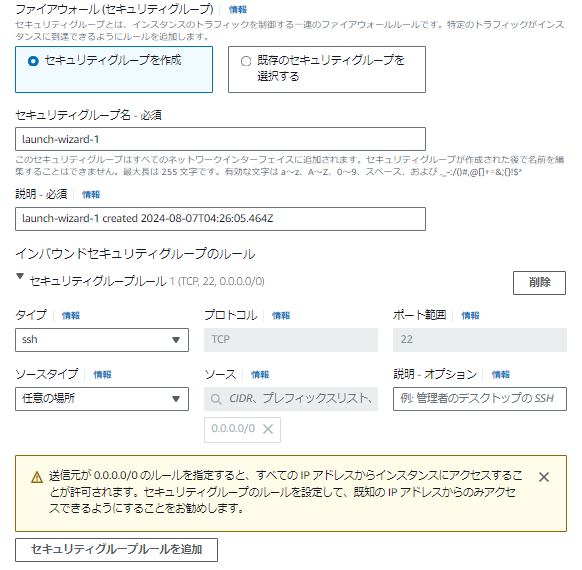
ネットワーク設定2(ファイアウォール(セキュリティグループ))
画面下部より「セキュリティグループルールを追加」を押下します。
セキュリティグループとはファイアウォールのことで、許可された通信のみを通します。

Linuxとの通信プロトコルであるSSHがデフォルトで許可されていました。
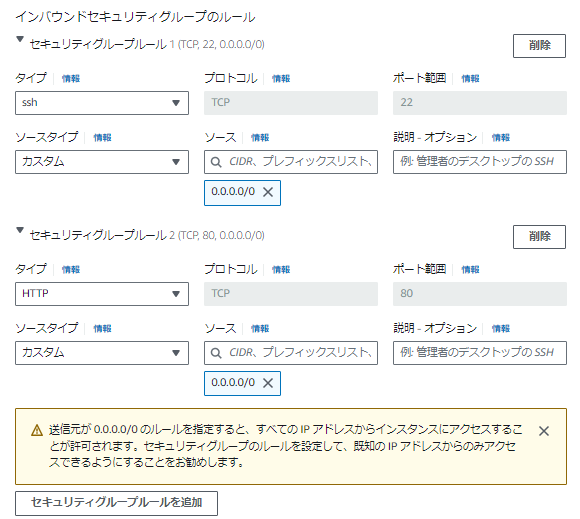
これに加えて、今回はWebサーバとの通信が必要となりますので、HTTPプロトコルを追加していきます。
タイプ:HTTP(Webで使われる通信プロトコル)
ポート番号:80
ソースタイプ:カスタム
ソース:0.0.0.0/0(どこからでも通信を許可する設定)

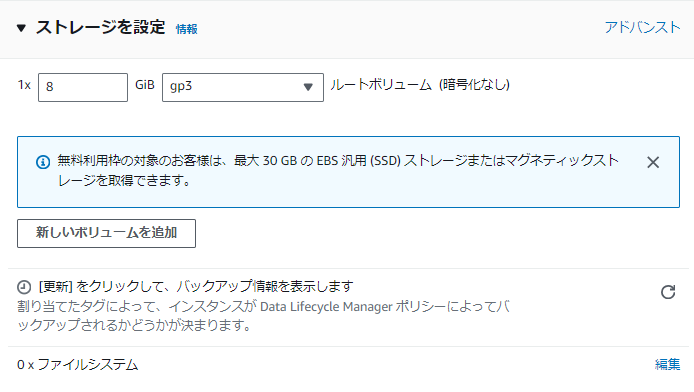
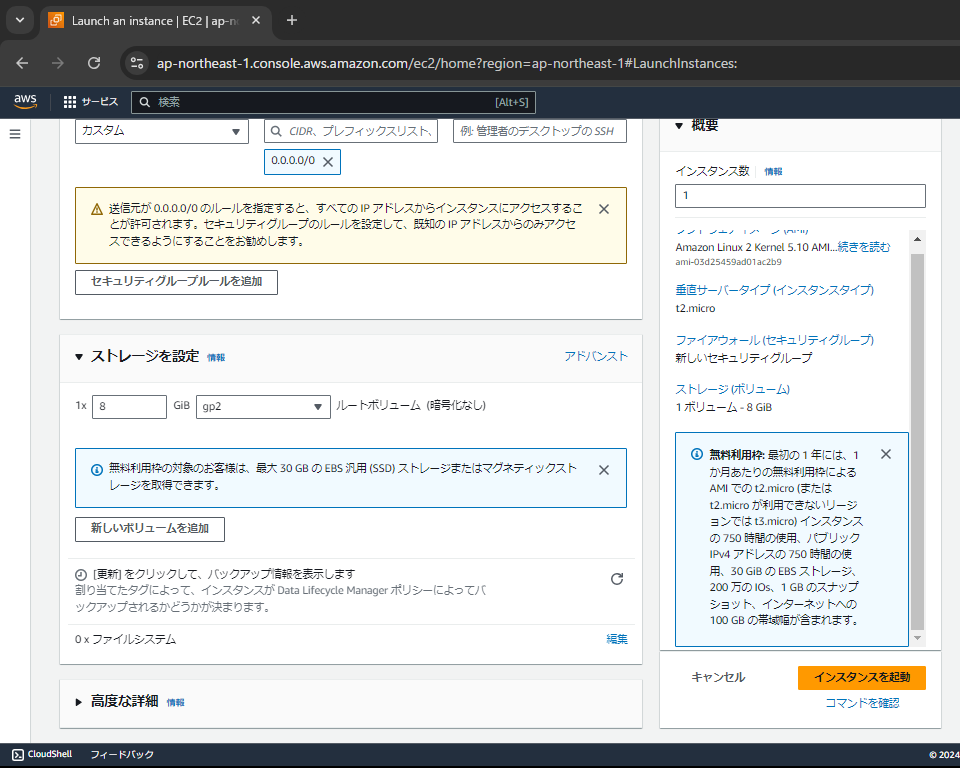
ストレージを設定
ストレージの追加画面です。デフォルトでは、SSD8GBが選択されます。
無料利用枠は30GBまでとなりますが、特に設定変更の必要はありません。

インスタンスの起動
画面右下「インスタンスを起動」を押下します。

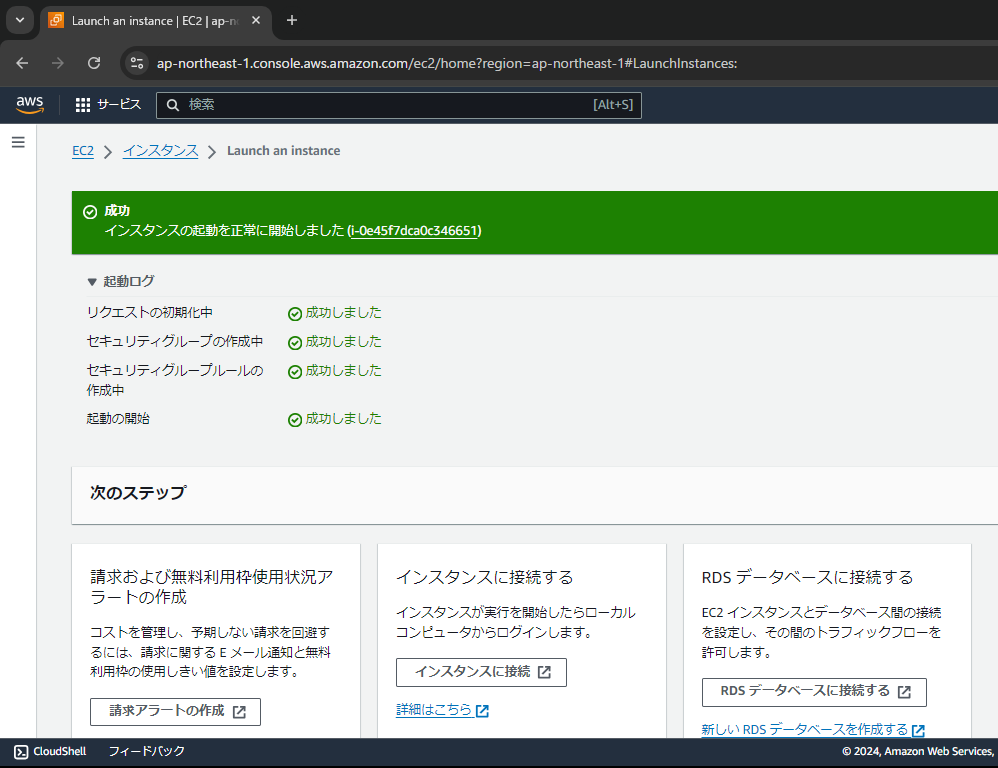
成功(インスタンスの起動が正常に開始したことが表示されます。)

インスタンスの確認
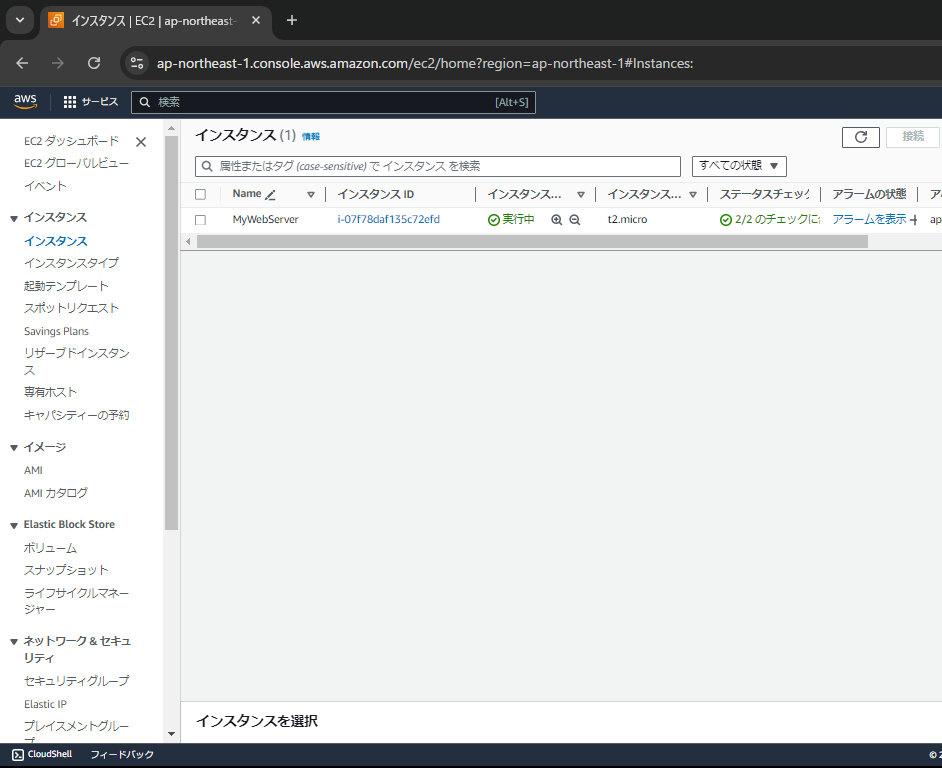
EC2のトップ画面>インスタンスに一覧が表示されます。
作成した「MyWebServer」が表示されていることを確認します。

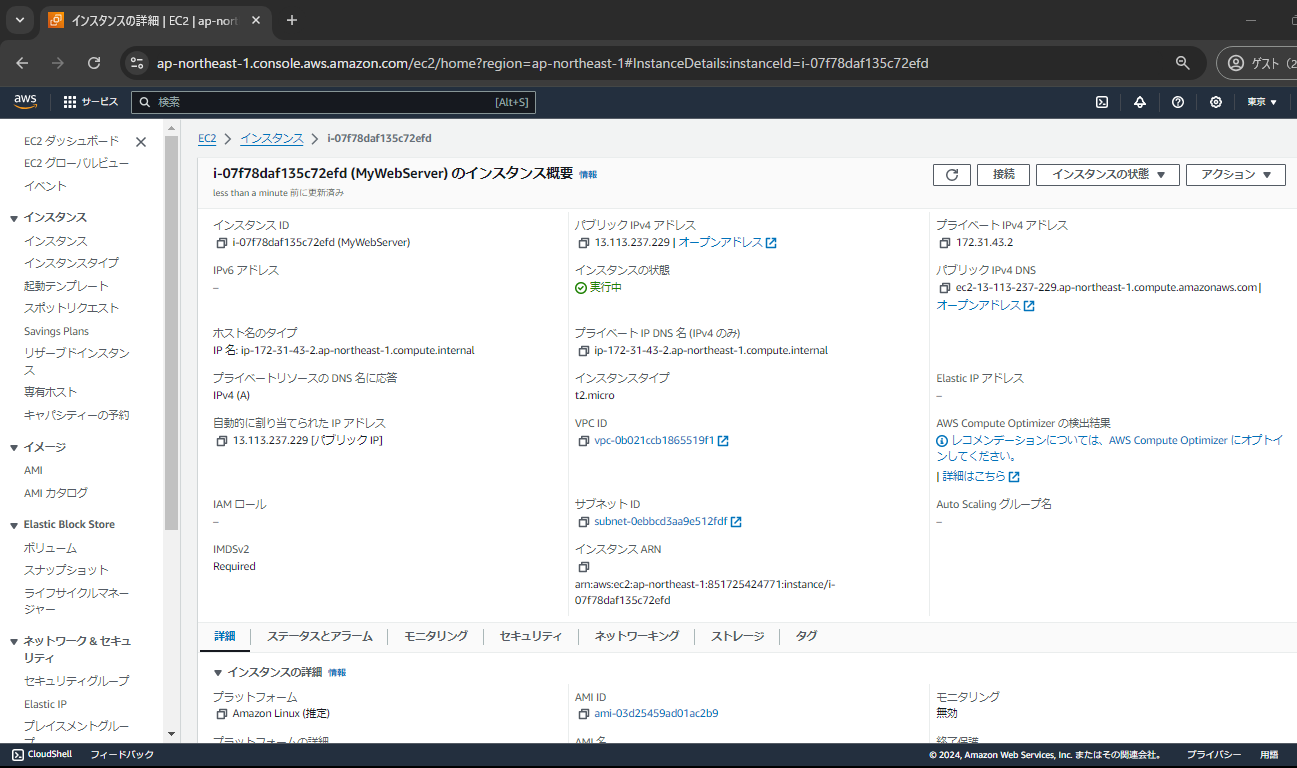
インスタンスID(青文字)をクリックすると、インスタンス概要画面に遷移します。

インスタンスへの接続
EC2インスタンスを操作
作成したインスタンスにSSH接続します。
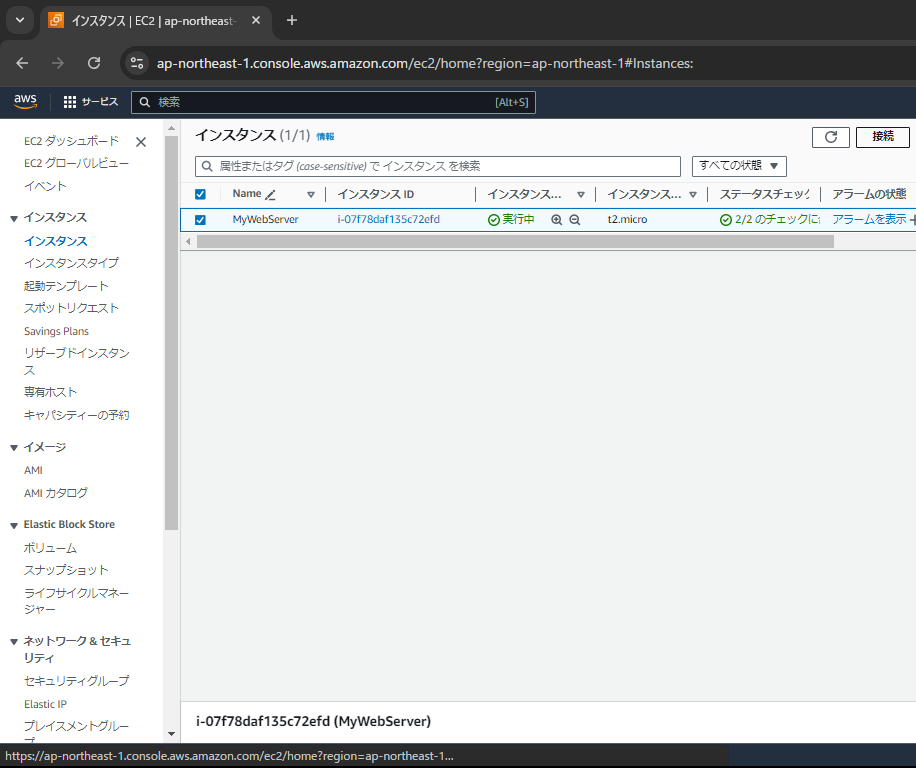
インスタンス一覧画面から接続するインスタンスをチェックし、右上の「接続」を押下します。

EC2 Instance Connect
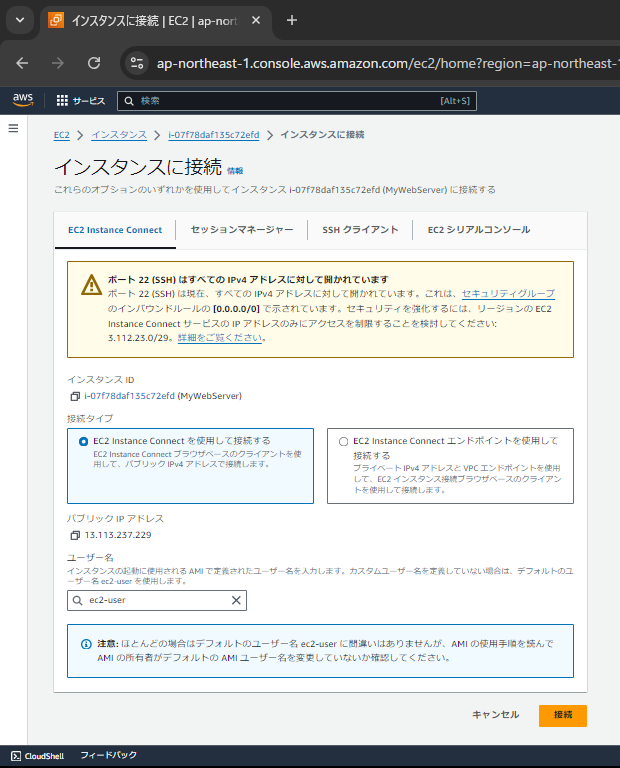
タブ「EC2 Instance Connect」を選択し、右下の「接続」を押下するとLinuxの画面に遷移します。
なお、ユーザー名(ec2-user)は管理者として登録されています。
また、EC2 Instance ConnectからSSH接続を行う場合は、内臓のキーペアが使われるためキーペアは必要はありません。

Apacheのインストール
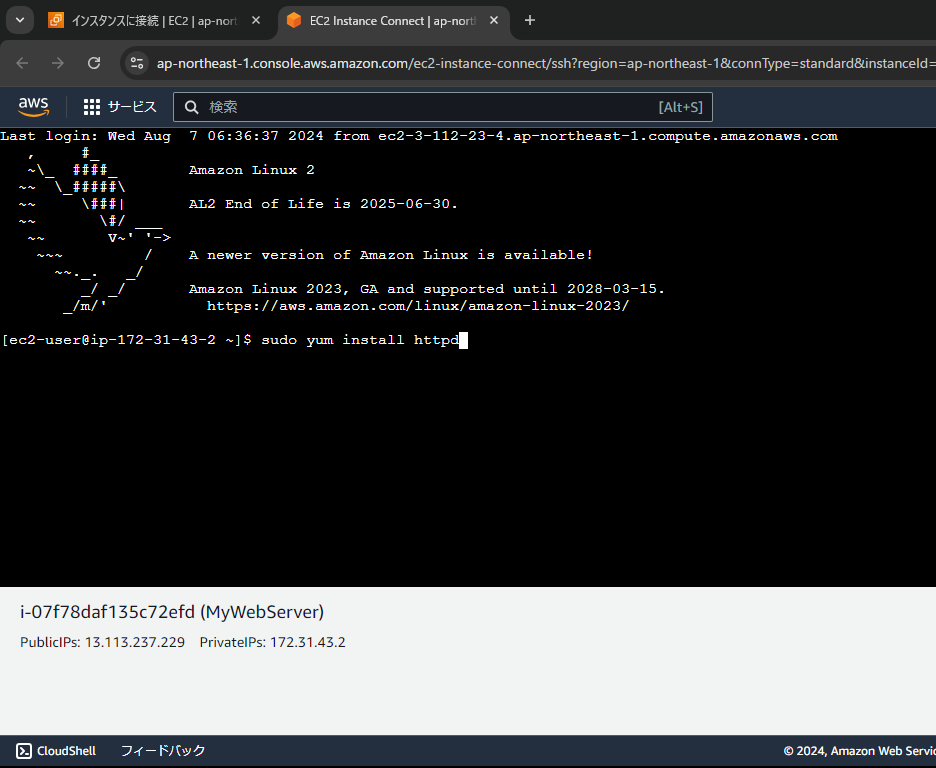
Linux画面で、コマンドを入力しEnterキーを押下します。
コマンド
:Apache(Webサービス)を管理者権限でインストールするコマンド

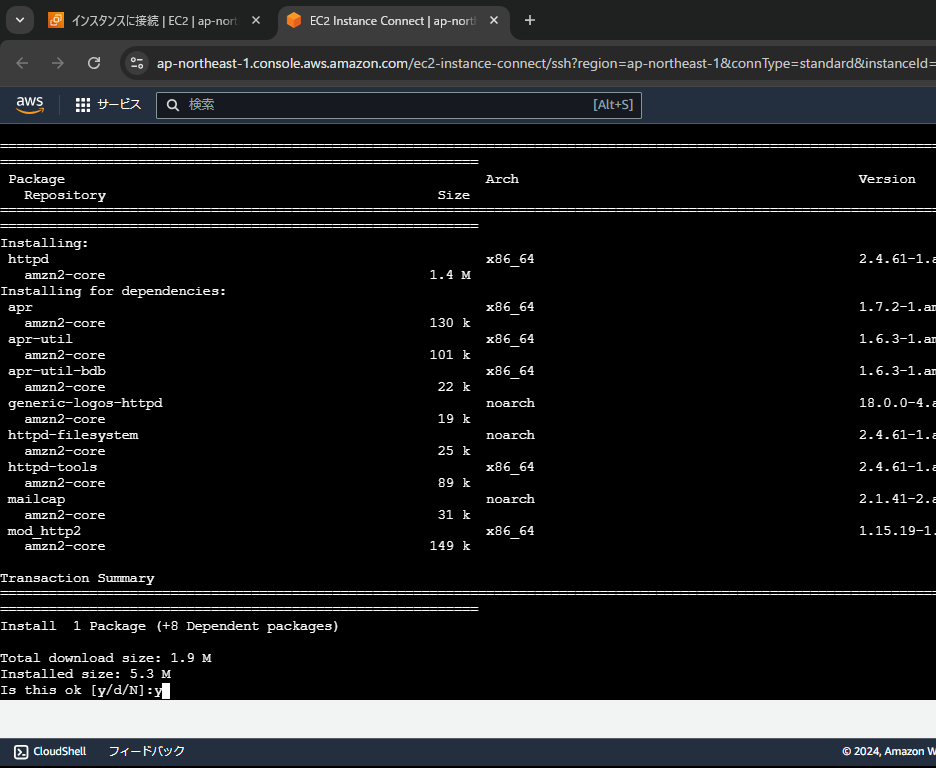
インストール内容が一覧表示され、下部に確認が表示されますので、
“y”+Enterと入力するとインストールが開始されます。
※Linuxが応答しなくなった場合は、接続し直すことで解消します。

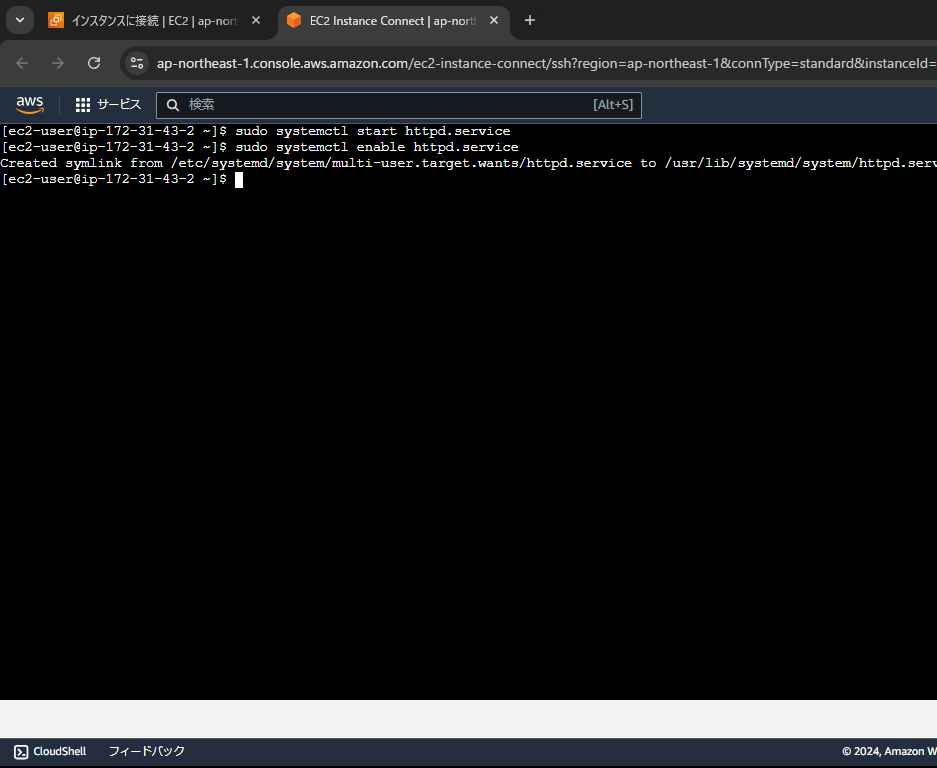
Apacheの起動
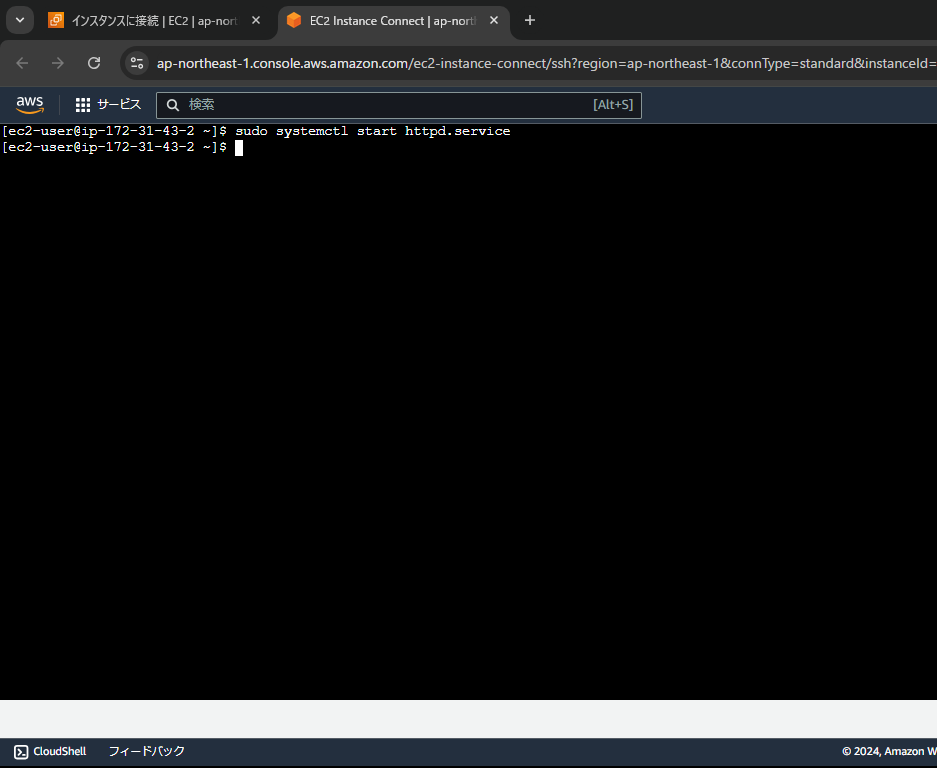
Linux画面で、コマンドを入力しEnterキーを押下します。
特に画面は変わりませんが、起動は完了しています。
コマンド
:httpdサービスをスタートするコマンド

Apacheの設定
Linux画面で、コマンドを入力しEnterキーを押下します。
コマンド
:EC2インスタンスを再起動した時に、Apacheも自動的に再起動するように設定するコマンド

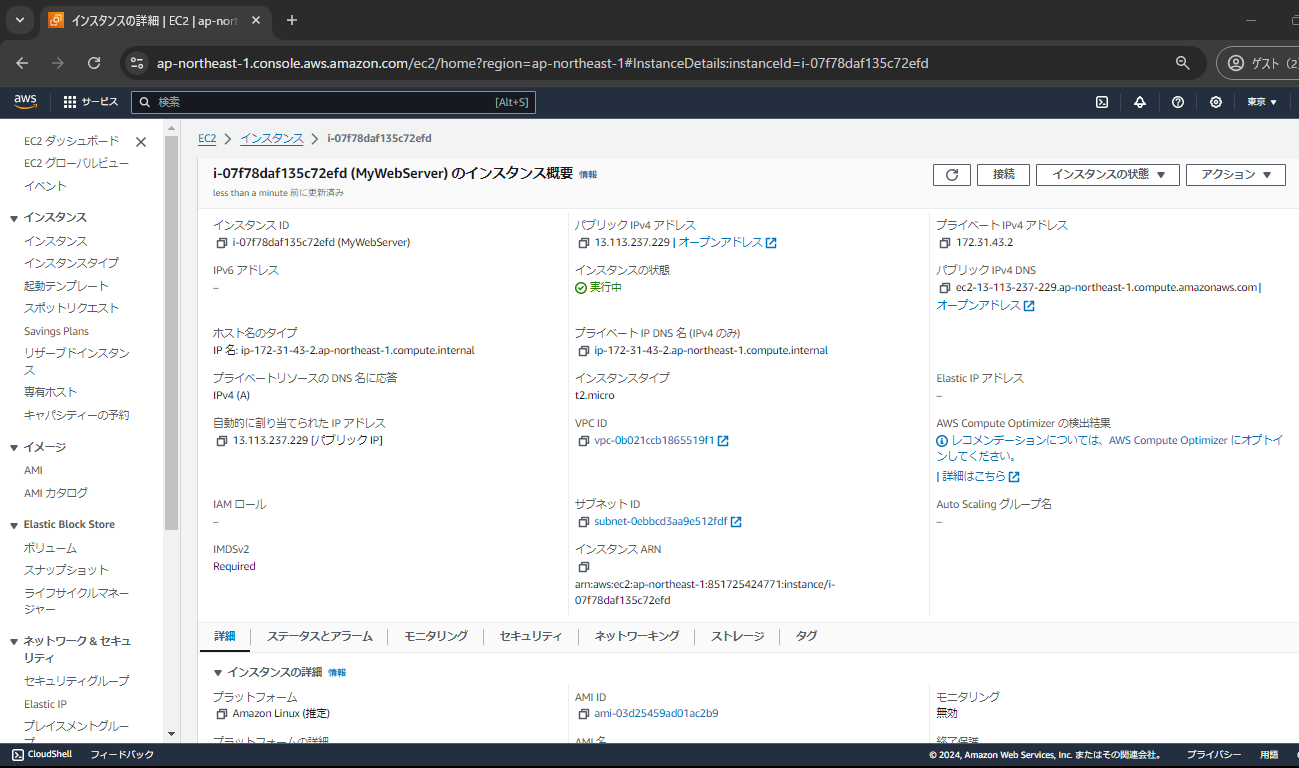
接続を確認する
EC2インスタンスの一覧>インスタンス概要(インスタンスID押下)>

パブリックIPv4アドレス(≒URL)を確認し、ブラウザのURL欄に入力します。
今回は”13.113.237.229”です。
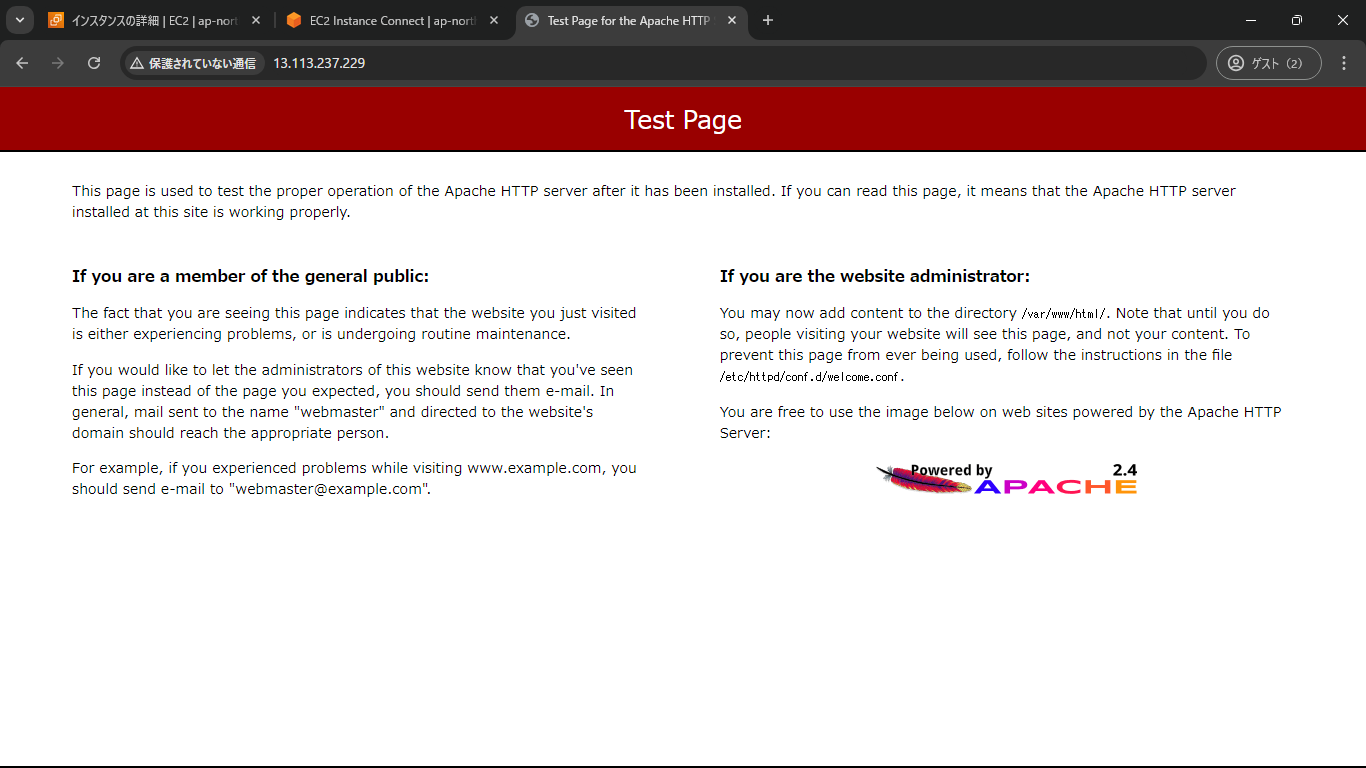
Apacheのテストページが表示されます。
これはコンテンツが無いことが原因となりますので、コンテンツを配置していきましょう。

コンテンツの配置
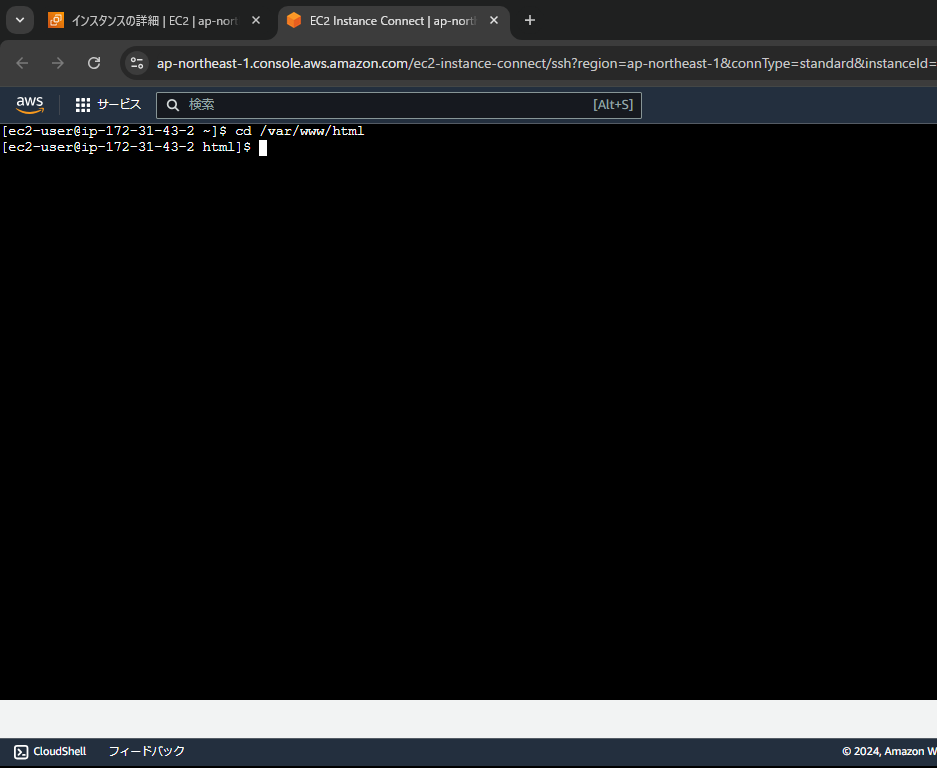
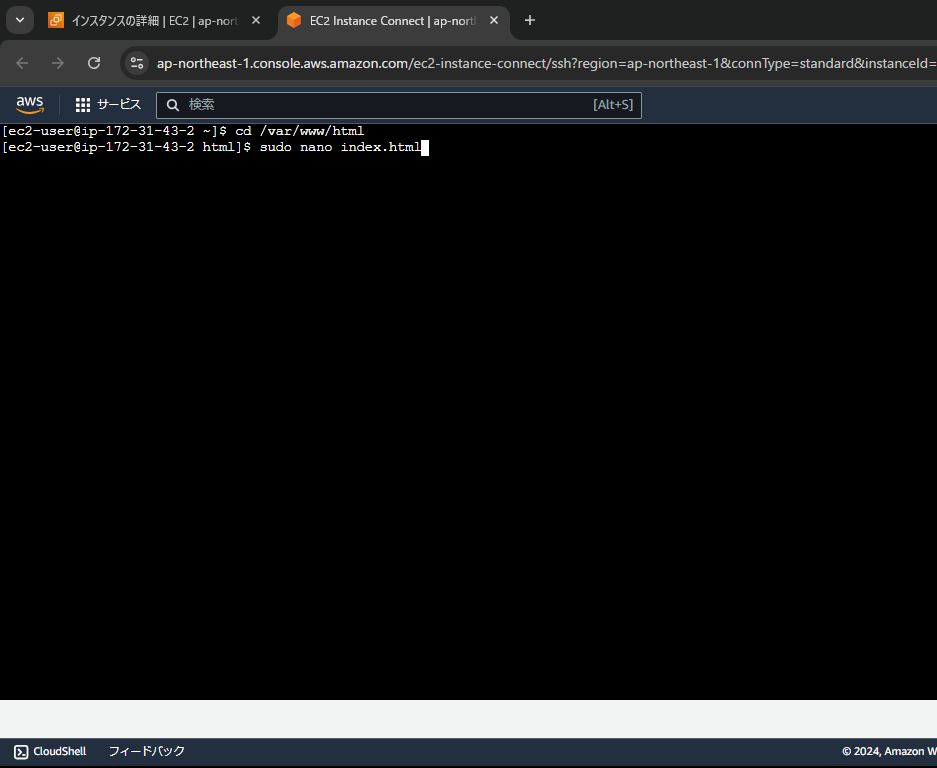
Linuxに接続します。
コンテンツは”/var/www/html”に配置する必要がありますので、配下に移動します。
Linux画面で、コマンドを入力しEnterキーを押下します。
コマンド
:”/var/www/html”のフォルダ配下に移動するコマンド

コンテンツの作成
Amazon Linuxにはnanoというエディタがあります。
/var/www/html配下で、コマンドを実行しエディタを開きます。
コマンド
:nanoエディタでファイル”index.html”を開くコマンド。

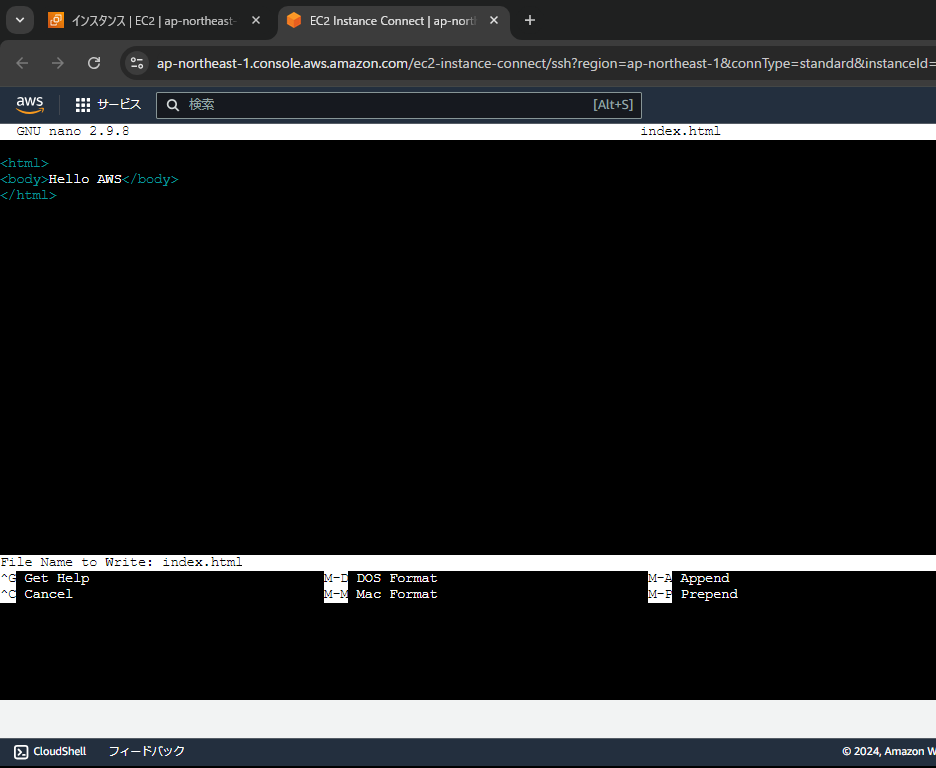
コンテンツの作成2
いわゆるテキストです。
htmlに詳しい方はお好きにコードを書いていただいて結構ですが、初めての方は下記の入力値をコピペしてください。
入力が完了しましたら、Ctrl + O(オー)を押下して、保存します。
保存するファイル名を聞かれますが、起動時に入力済みですので、そのままEnterを押下します。
エディタの終了は、Ctrl + Xを押下します。
入力値
<body>Hello AWS </body>
</html>

ブラウザで確認
先の接続を確認すると同様に、パブリックIPv4アドレスをブラウザURL蘭に入力します。
コンテンツの作成2で作成し保存した、index.htmlに書いた内容が正しく表示されていることが確認できます。
さいごに
以上で、EC2インスタンスにApacheをインストールして、動的Webサーバとしてコンテンツ(静的ですが、、)を表示させることができました。
今回のポイントとしては、3つが重要だったかと思います。
②EC2インスタンスへの接続に「EC2 Instance Connect」を利用すること。
③Linuxコマンド”sudo yum install httpd”でApacheをインストールするということ。
その他、NextcloudをインストールすることでGooglerドライブのようなファイル共有サーバとして利用できるなど、
活用方法は多岐にわたりますので、ぜひ有効利用していただけると幸いです。
個人的には、電話着信時の自動応答に興味がありますので、いつか記事にできればと思います。
最後に、前回記事にもあるように、無料期間内の活用の場合は消し忘れて課金されてしまわぬようにご注意ください。
インスタンス一覧>インスタンスの状態>インスタンスの終了を押下します。
インスタンスの状態が”終了済み”となれば課金の心配がなくなります。
以上、長くなりましたが、ご覧いただきありがとうございました。