はじめに
インフラエンジニアになってから1年が経ちました。
普段使っているWebサーバの仕組みは何となく理解しているものの、実際に構築したことはないなと思いいたり、今回は流行りのAWSの無料枠を利用してWebサーバを構築してみようと思います。
Webサーバの仕組み
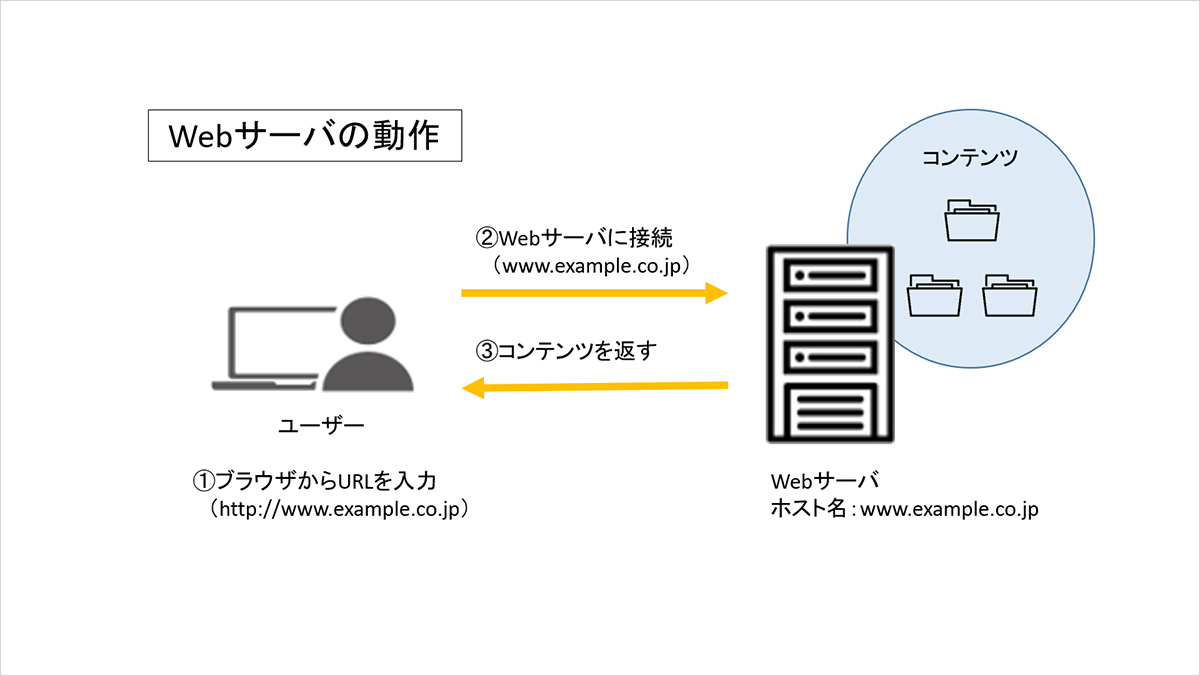
Webサーバ内にコンテンツを配置しておくことで、ブラウザからアクセスするとコンテンツが表示される仕組みです。
コンテンツには、HTML、CSS、画像、動画、JavaScriptプログラムがあります。

補足として、Webコンテンツを返すプログラムをWebサーバソフトといい、有名なソフトにはApacheやNginxなどがあります。これらがインストールされていることで、上述のコンテンツを返す動作が機能することになります。
また、Webサーバには、静的Webサーバ(static)と、動的Webサーバ(dinamic)があります。
・静的Webサーバ:配置されたコンテンツをそのまま表示します。
・動的Webサーバ:ユーザの動作によって表示内容が都度変化します。
ここまでで、Webサーバの基本的な仕組みや動作を確認しました。
次に、Webサーバの構築にあたり、AWSのどのようなサービスを利用していくか検討していきましょう。
AWSのサービス(EC2、S3)
AWSは、クラウドコンピューティングサービスの1つで、多くのサービスを提供しています。
その中にWebサーバを構築できるサービスは2つあります。それぞれのサービスとメリットを確認していきましょう。
・EC2:自由度が高い。動的Webサーバも構築が可能。構築が複雑。アンマネージメントサービス
例)ショッピングサイト、ニュースサイトなど
・S3:自由度が低い。静的Webサーバのみ構築が可能。構築が簡単。マネージドサービス
例)ファイルストレージなどの静的Webサービス
※マネージドサービスとは、保守運用をAWSが行ってくれるサービスのことです。
以上より、EC2は構築が複雑ということなので、まずは、S3の静的Webサーバを構築していきます。
S3の作成
アカウントの登録
AWSの利用にはAWSアカウントを作成する必要があります。この時、無料枠(5GB)の利用にもクレジットカードの登録が必要になります。また、SMS認証やメール認証がありますので、使用できる電話番号とメールアドレスもご準備ください。
登録のステップ数は5段階あり、項目は住所や氏名、用途などの情報となります。詳しい画面などは割愛しますが、エラー内容などのサポートがありますので、訂正しつつ登録を進めていきましょう。
ちなみに、個人的に驚いたのは都道府県の住所欄で、”saitamaken”と入力したことです。ここだけ日本語に対応していませんでしたのでご注意ください。
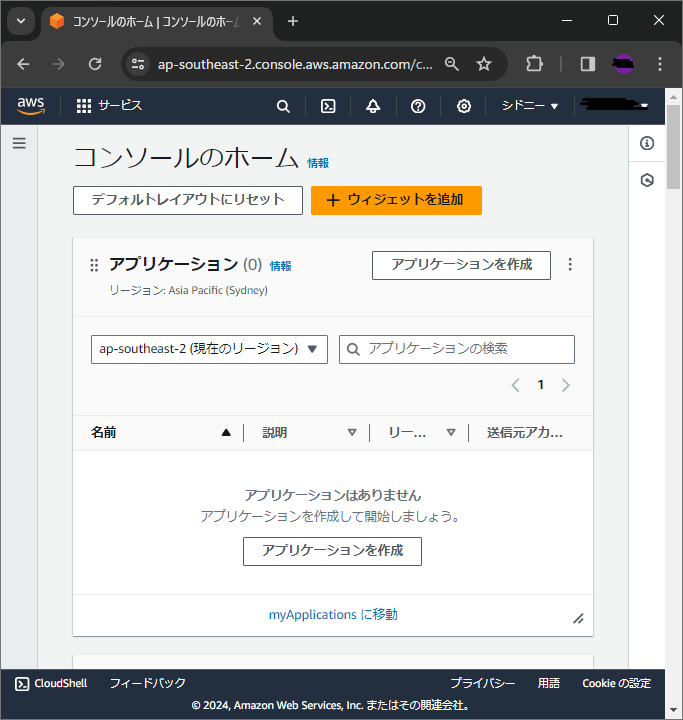
アカウントの登録ができましたら、登録したルートユーザーにてコンソールにログインしていきます。

ここで、右上の”シドニー”の欄を、”アジアパシフィック(東京)”に変更します。
S3バケットの作成
Webコンテンツを配置する場所をバケットといい、S3の構築では初めにバケットを作成する必要があります。
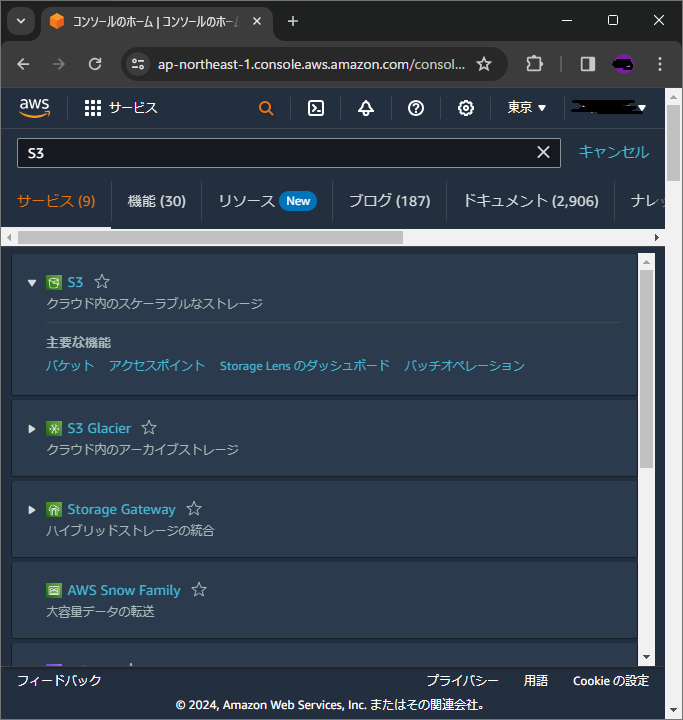
コンソール>虫眼鏡>検索欄にS3と入力>検索結果からS3を選択します。

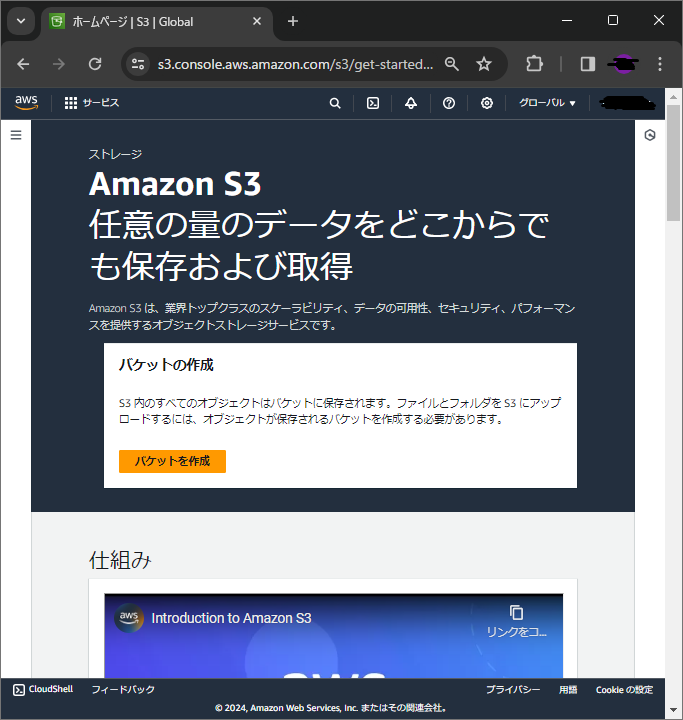
バケットを作成を選択します。

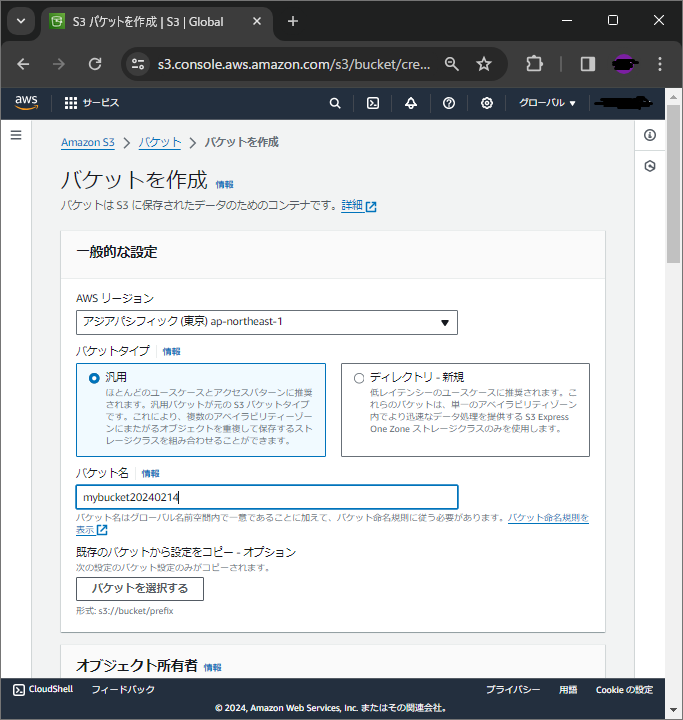
必要入力欄:AWSリージョン、バケット名、このバケットのブロックパブリックアクセス設定
・AWSリージョン
リージョンとはITリソースの拠点(=データセンター)のことで、リージョン間で相互バックアップを行っているおかげで、データ損失リスクはかなり低くなります。リージョンはどこを選択しても結構ですが、ネットワークのレスポンスが良い東京リージョンを設定します。
・バケット名
バケット名は一意の名称である必要がありますが、重複する名称は登録時に拒否されますので、適切な名称を設定します。

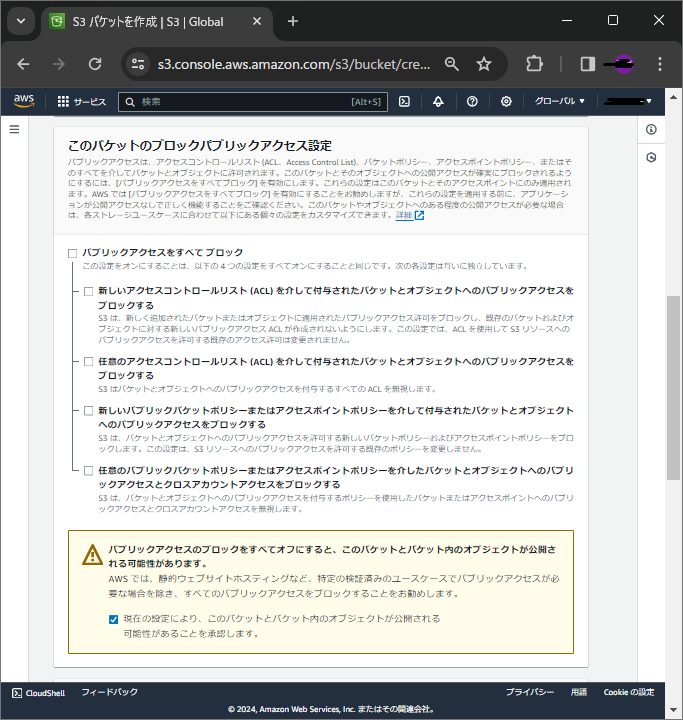
・ブロックパブリックアクセス
>パブリックアクセスをすべてブロックのチェックボックスを解除します。

チェックボックス解除で、バケットが公開されてしまうことについて注意書きが現れますのでチェックします。
その他設定は不要です。
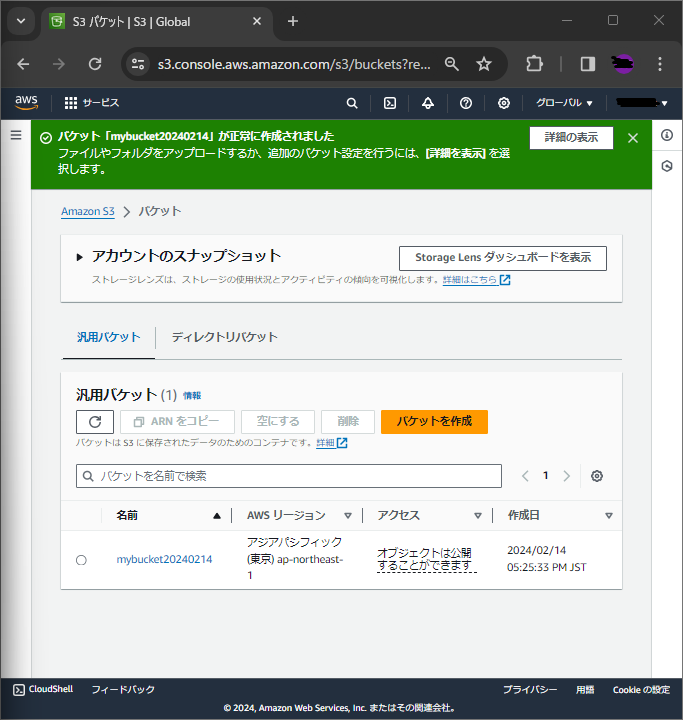
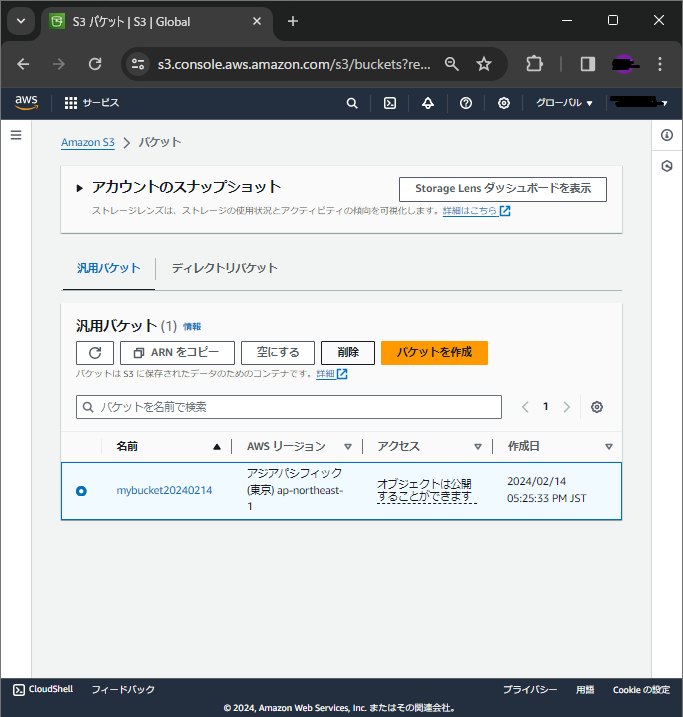
ページ下部の”バケットを作成”を選択し、”Amazon S3>バケット”に移動します。

静的ウェブサイトホスティングの設定
バケットの作成が完了しましたら、Webサーバ機能(アクセスに対してコンテンツを返す)を有効にする必要があります。
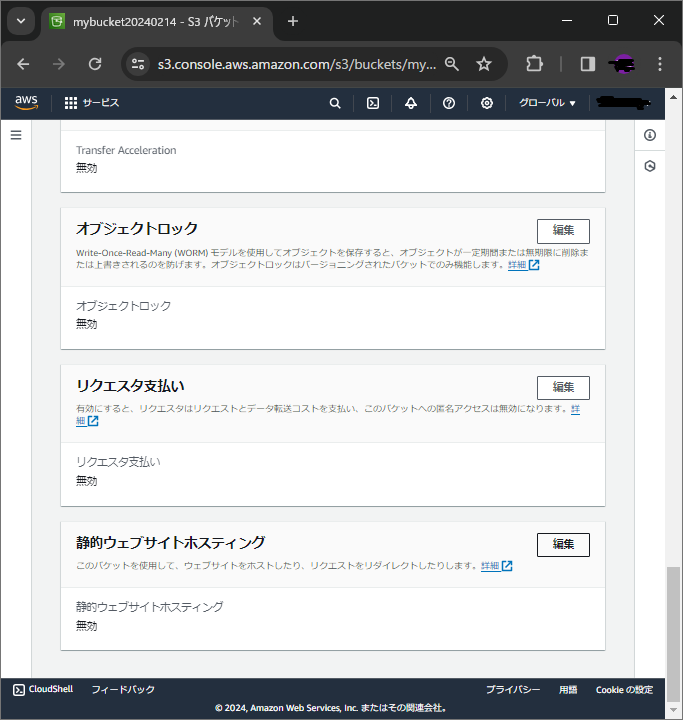
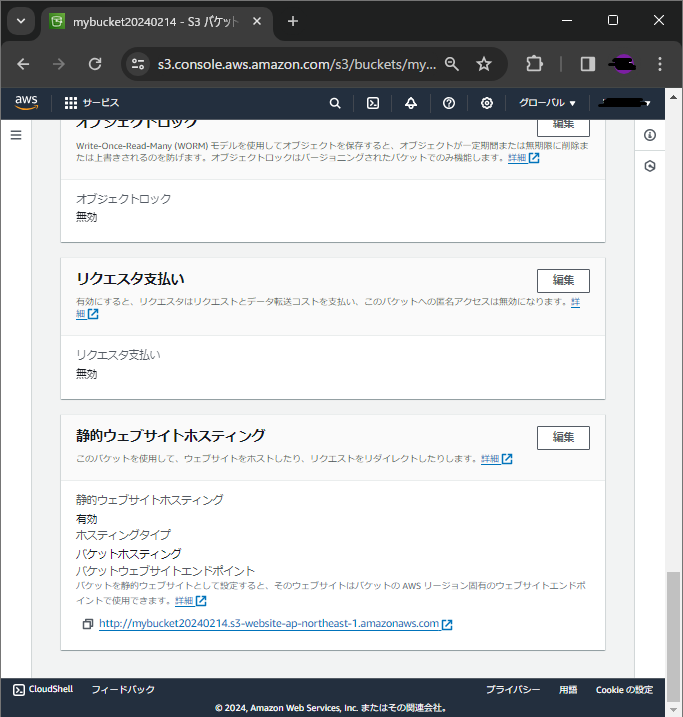
バケット名リンク>プロパティ>ページ下部の静的ウェブサイトホスティング>編集

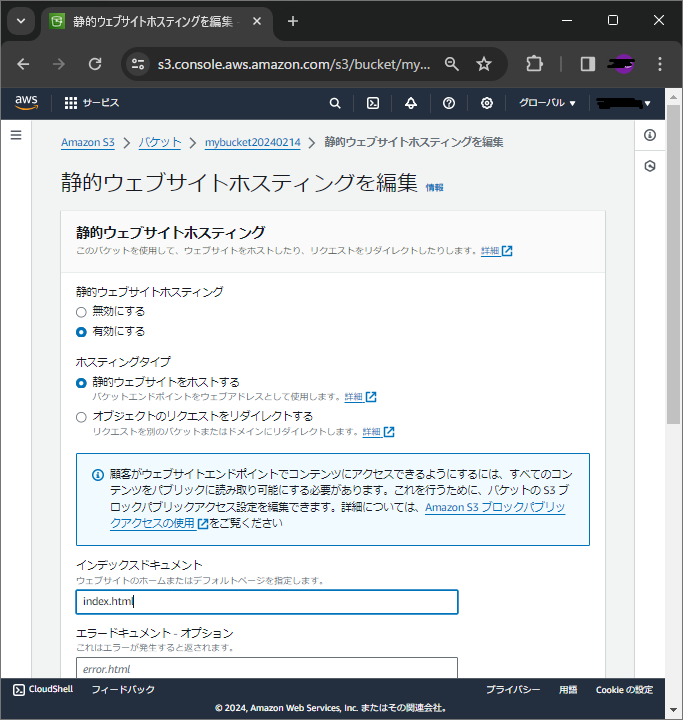
静的ウェブサイトホスティングを有効にします。

この時、インデックスドキュメント欄の入力が必須となりますので、”index.html”と入力しておきます。これは、URLのファイル名を指定しない場合に返すコンテンツを指します。
入力後、ページ下部の”変更の保存”を選択します。
アクセス許可
バケットの作成、静的ウェブサイトホスティングの有効化だけでは、管理者しかバケットにアクセスできず、コンテンツは一般に公開されていない状況です。そこで、2つのアクセス権限を設定していきます。
ブロックパブリックアクセスの設定
1つめは、不特定のアクセスを禁止する設定を解除します。
バケット作成時にすでに解除済みですが、再確認していきます。
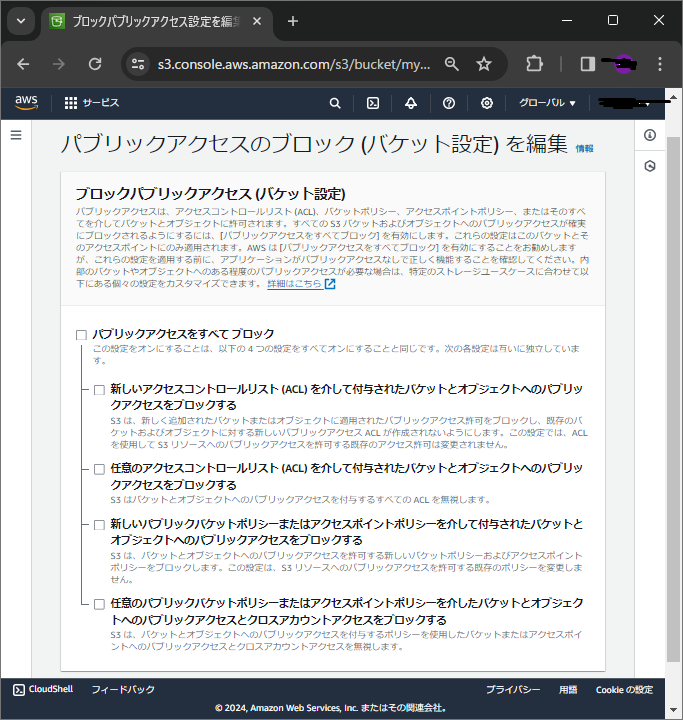
バケット名リンク>アクセス許可>ブロックパブリックアクセス>編集>

”パブリックアクセスをすべてブロック”の項目以下すべてのチェックボックスが解除されているかを確認します。
バケットポリシーの設定
2つめは、誰がどこに対してどのようなアクセスができるのかを設定するものです。
バケット作成直後、ポリシーは設定されていないため管理者しかアクセスできません。ここに、誰もが読み取りできる権限を追加していきます。追加方法はJSONと呼ばれるプログラミングコードとなりますので、下記を引用してください。
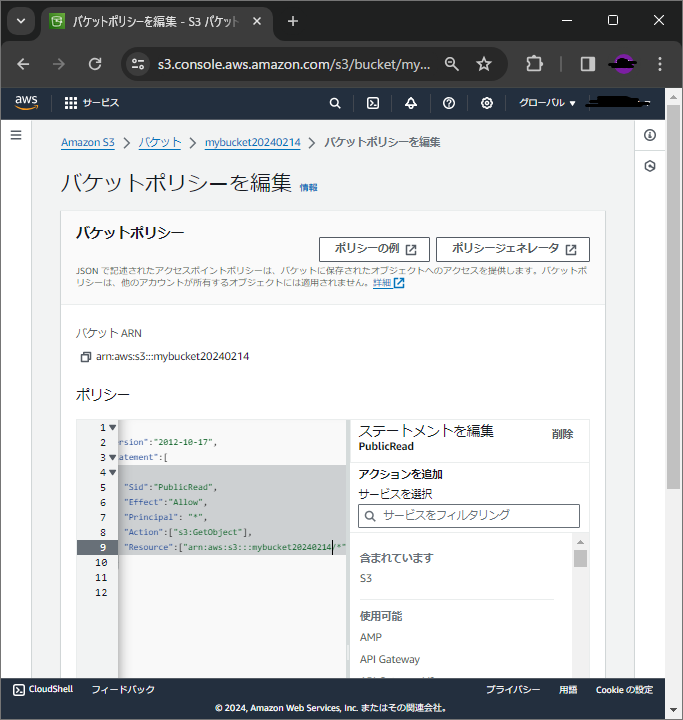
バケット名リンク>アクセス許可>バケットポリシー>編集>ポリシー欄に下記を引用

◎引用するコード
{
“Version”:”2012-10-17″,
“Statement”:[
{
“Sid”:”PublicRead”,
“Effect”:”Allow”,
“Principal”: “*”,
“Action”:[“s3:GetObject”],
“Resource”:[“arn:aws:s3:::examplebucket/*”]
}
]
}
※”Resource”には、自身のバケットを指定しなければなりませんので、”バケットARN”をコピーして書き換えましょう。
変更前:”Resource”:[“arn:aws:s3:::examplebucket/*”]
変更後:”Resource”:[“arn:aws:s3:::mybucket20240214/*”]
入力後、ページ下部の”変更の保存”を選択します。
以上でバケットの作成からアクセス設定ができましたので、Webサーバの構築が完了しました。
それでは、実際にコンテンツをアップロードして動作を観察しましょう。
コンテンツのアップロード
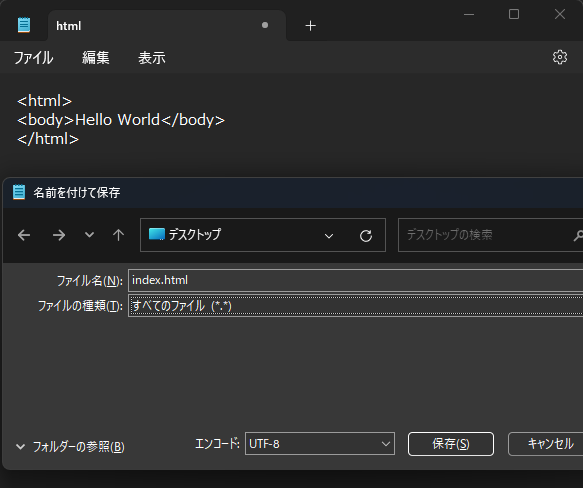
コンテンツのアップロードに際して、HTMLファイルを作成します。
メモ帳などで以下を入力し、ファイル名をindex.htmlで保存します。
<html>
<body>Hello World</body>
</html>

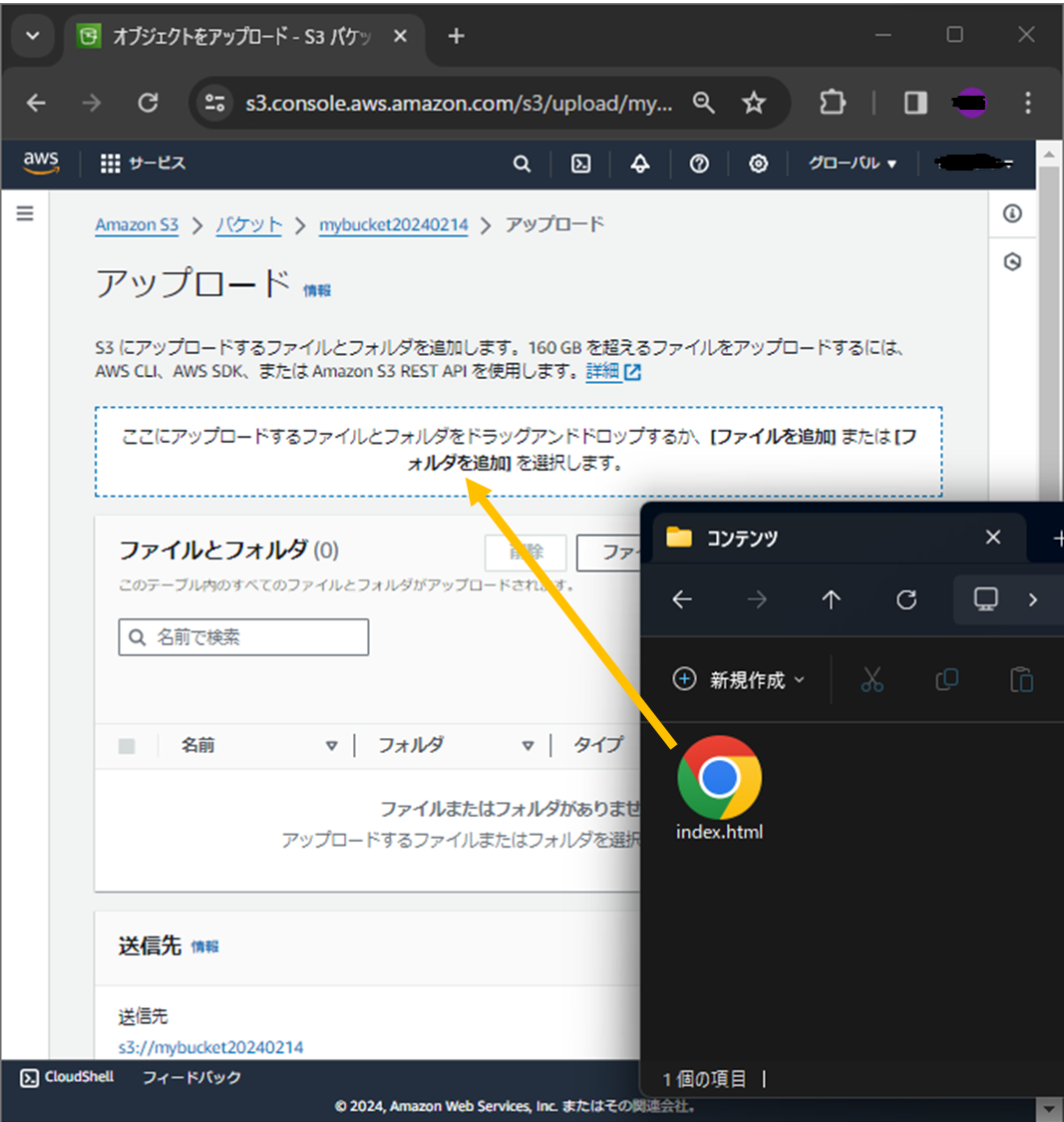
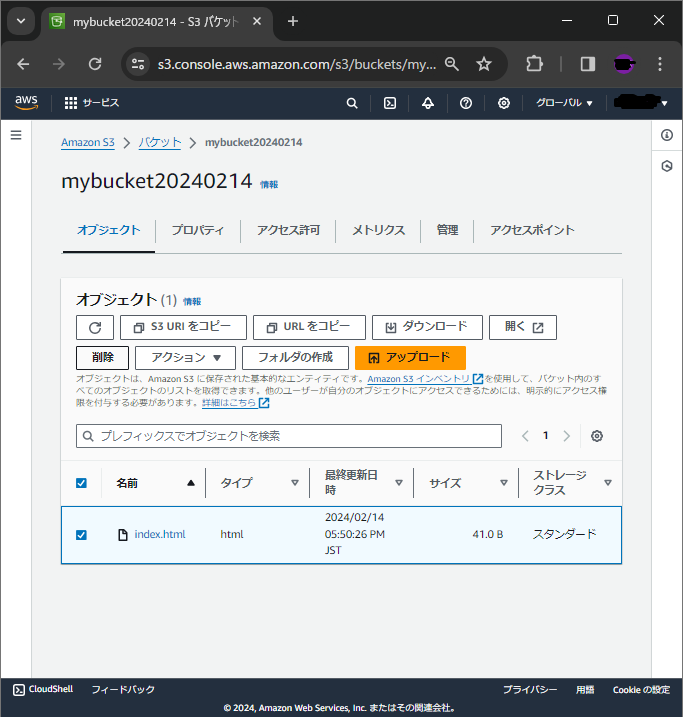
次に、バケット名リンク>オブジェクト>アップロード>点線部に”index.html”ファイルをドラッグアンドドロップします。

これだけでは、アップロードは完了していませんので、下部の”アップロード”を選択します。
以上でコンテンツのアップロードが完了しましたので、実際にWebサーバを確認していきましょう。
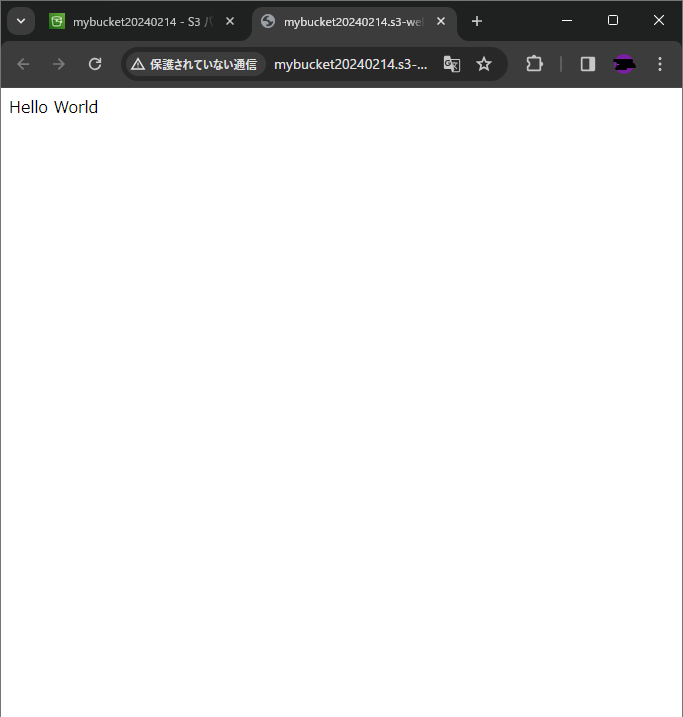
バケット名リンク>プロパティ>ページ下部の静的ウェブサイトホスティング>URL≒エンドポイントをクリックします。

結果、Webサーバを構築し、Webコンテンツを表示させることができました。

削除方法
AWSでは1年間の無料枠期間がありますが、以降は従量課金されてしまいますので、その削除方法についても言及します。
削除するためには、まずオブジェクトを削除します。
バケット名リンク>オブジェクト>すべてのオブジェクトを選択>削除

次ページで、オブジェクトを完全に削除するか聞かれますので、”完全に削除”と入力し”オブジェクトの削除”を選択します。
次に、バケットを削除します。
Amazon S3>バケット>すべてのバケットを選択>削除

次ページで、バケット「***」を削除するか聞かれますので、バケット名を入力し”バケットを削除”を選択します。
さいごに
S3は主にファイルストレージとして活用することが多いサービスですが、静的ウェブサイトホスティングを有効にすることで、静的Webサーバとしても利用できることがわかりました。その中で、アクセス設定のJSON入力は少し複雑でしたが、慣れれば5分ほどでバケットの設定ができますので、簡単にWebサイトが作れることは魅力的に感じました。無料期間内に他にも実験してみたいと思いますので、改めて記事にできればと思います。
最後までご覧いただき有難うございました。


 (2 いいね)
(2 いいね)