WEBアプリに使われる言語とその役割
はじめに

こんにちは。BA入社してから1年が経過した、まだまだIT新参者の社会人です。
私の部署はアプリの開発や保守を主に取り扱っています。Webアプリを保守、運用していくにあたり毎日が知らないことだらけでとても大変でした。今回は学んできたことを一旦整理するために、Webアプリに使用される言語について簡単に解説していきたいと思います。よろしくお願いいたします。
Webアプリとは
Webサイトは聞いたことはあるけど、Webアプリって何?と思うかもしれません。WEBアプリとはブラウザ上で実行されるアプリケーションのことです。ブラウザを通じて、インターネット上のサーバーとやりとりして情報を処理することができます。
代表的なものに、ブラウザ版のGmailが挙げられます。ではWebサイトと何が違うのでしょうか。Webサイトは情報提供が主で、閲覧や検索など基本的な操作しかできません。一方で、Webアプリはログインや入力、編集、保存などより高度な操作ができます。
HTMLとCSSについて

ここから本題である、Webアプリに使われる言語について解説していきたいと思います。弊社では、HTML、CSS、JavaScript、PHPを使用してWebアプリを制作しています。最初にHTMLについてです。HTMLは「HyperText Markup Language」の略でマークアップ言語の1つです。
マークアップとは、文章の構成や役割を示すことを意味します。HTMLはWebサイトを作成する際に、コンピューターへ構成指示を出し、表示したい文章や写真など情報を形作ります。
HTMLはマークアップ言語であり、プログラミング言語ではありません。(注意の内容)プログラミング言語とはコンピューターにデータ処理の命令(データベースに登録など)をするための言語です。HTMLにはそのような役割は担いません。
CSSはCascading Style Sheetsの略で、HTMLを装飾してWebサイトをきれいに見せる役割です。HTMLとCSSの違いは指定する対象で、HTMLは文章の構造を、CSSは色やサイズなど装飾を指定します。CSSはHTMLのように単体では使用できず、必ずHTMLとセットで使用します。
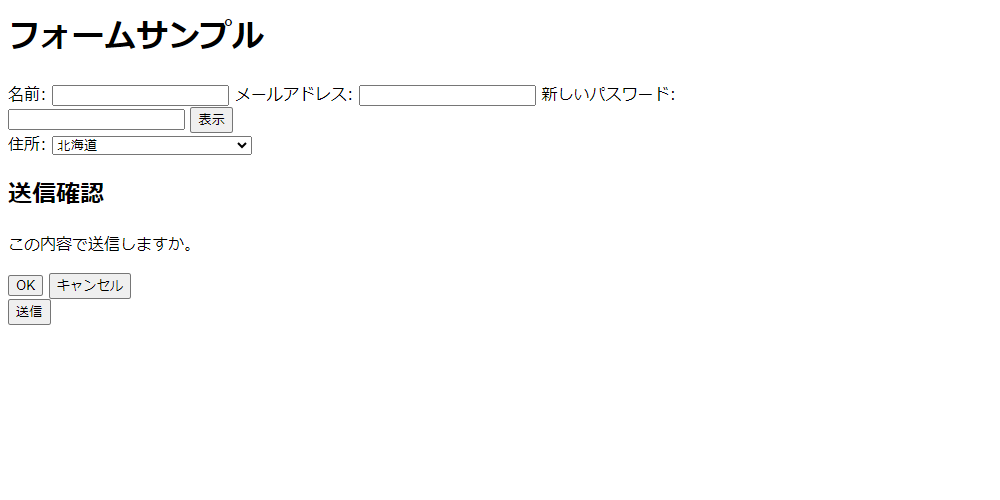
実際にHTMLとCSS両方の場合とHTMLのみの場合を見てみましょう。


自作で簡単にフォームのサンプルを作成しました。CSSがないフォームを見ると、間隔がつまっていて、見にくい印象を受けると思います。また後に説明するモーダルの表示内容も表示されています。(送信確認の部分)HTMLでは構成要素の表示、CSSでは装飾の役割をしているのがわかりますね。
JavaScriptについて

javaScriptは、Webページに動きをつけるためのプログラミング言語です。JavaScriptはWebサイトに動きをつけることが目的で開発された、ブラウザ上で動作させられる唯一のプログラミング言語です。それまでのWebサイトは動きを付けられず、1つのページの見た目を一部変更するだけでもページ全体を読み込む必要がありました。JavaScriptの登場で、ページ全体を読み込むことなく、ページの一部を変更したり動きをつけたりできるようになりました。
実際にどのような機能がJavaScirptで動いているのか見ていきましょう。
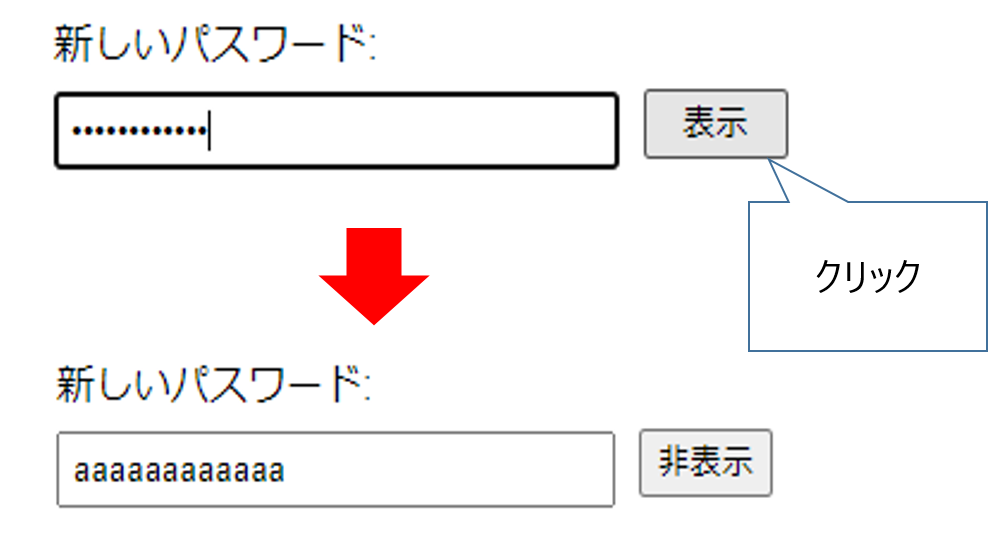
1.パスワードの表示

よくログイン画面にある、password入力欄は入力したpasswordが隠されます。自分が入力したpasswordを確認したいときに、表示ボタンをクリックすると表示されます。これはJavascriptによって実現されています。
2.確認モーダルの表示
送信ボタンを誤って押してしまった場合、何も処理をはさまなければ、そのまますぐに情報が送られてしまいます。ワンクッション確認処理を追加することで誤って送信ボタンを押したとしてもキャンセルすることができ、ユーザーの操作ミスを減らすことができます。

このような処理もJavaScriptで実現できます。今回は2例を紹介しましたが、他にもたくさんの機能を実装することができます。JavaScriptによってサーバに送信せずともWebページに動きをつけることによってユーザーが使いやすいWebページを目指します。
PHPについて

PHPとは動的にWebページを生成することができるサーバーサイドのスクリプト言語です、他のプログラミング言語と比較して仕様や文法が簡単なため習得しやすいと言われています。
PHPが動的なWebページを生成するのに対してHTMLは静的にWebページの表示を行います。
「静的なWebページ」とはいつ誰が見ても同じように表示されるページで、一方の「動的なWebページ」とはアクセスしたタイミングや状況によって表示内容が変わるページのことです。たとえば、チャットで相手が発言をするとが自分のところにも表示されると思います。これが「動的なWebページ」の例です。PHPによって動的にHTMLを生成して表示することが可能です。
これまで説明していたフォームについてのPHPの役割を考えると、ユーザーが送信ボタンを押して確認モーダルでOKボタンを押したときに、入力したデータをデータベースに登録することになります。管理者側の画面では送信されてきたフォームが増えていますので動的なWebページであるといえますね。
さいごに
Webアプリに使われる言語について種類と役割を大まかに説明いたしました。言語によって役割が違い、よく目にしているWebアプリには多くの言語で構成されていましたね。プログラミングは建築によく似ているといわれますが、私もそう思います。
色々な素材(言語)でさまざまな道具(関数)で土台から組み立てる建築は、プログラミングによく似ています。私のプログラミングの能力は建築でいうと、畳をフローリングにリフォームすることぐらいしかできませんが、1人前の建築士が自ら設計図を書いて家を建てるように、自ら要件定義書をかいてWebアプリを制作したいです。
最後まで読んでいただき誠にありがとうございました。
引用
“PHPとは? 基礎知識、できることを初心者にもわかりやすく解説します(7月10日時点参照)”
“JavaとJavaScriptの違いとは? それぞれの特徴と選び方を解説(7月10日時点参照)”
“HTMLとは?CSSとの違いやメリット・デメリット、代表的なタグについても解説(7月10日時点参照)”
“WebサイトとWebアプリの違いについて解説 | 具体的な事例と使い分けのポイントも紹介(7月10日時点参照)”


 (3 いいね)
(3 いいね)