ChatGPTと音声会話の実験

最近何かと話題のChatGPTを利用して、音声で会話することができるのか実験してみました。
今回は気軽に試すことを前提として、HTMLやJavaScriptのサンプルを作成していきます。
データの流れについて
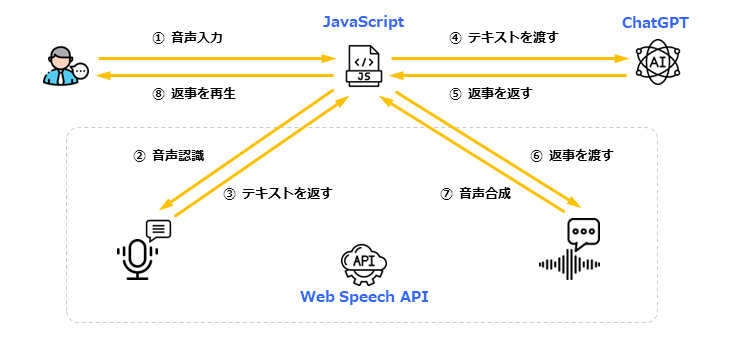
今回の実験では、JavaScript、ChatGPT API、Web Speech APIを使って、下図のような流れでデータを処理するサンプルを作成していきます。

ChatGPT APIについて
先ずChatGPTを利用するためには、OpenAI公式サイトへのアカウント登録(https://platform.openai.com/)が必要です。テキスト(文字)のチャットを利用するたけでしたら、アカウント登録だけで済みますがJavaScriptからChatGPTを利用するためにAPIキー(https://platform.openai.com/account/api-keys)を取得する必要があります。(取得したChatGPT APIキーはクレジットと結びついていますので、他人に知られないよう気を付けてください。)
ChatGPT APIの利用について
OpenAI公式サイトへのアカウント登録に関して、メールアドレス(またはGoogleアカウントやMicrosoftアカウント)と電話番号の情報が必要となります。2023年4月時点でOpenAIに登録すると、トライアルとして3か月間有効な5ドル分のクレジット(トークン)が無料で与えられます。
ちなみにトライアルでは自動的に課金はされません。無料のクレジットを使い切った後、支払いの登録をしない限り課金はされませんが、課金に関するサービス(API等)は利用できなくなります。ChatGPT APIを使ってみたいという方は、このトライアルの間に色々試してみることをおすすめします。
ChatGPT APIへのJavaScriptサンプル
ChatGPT APIを利用する際のJavaScriptサンプルコードを以下に記載します。(実行するには前述のAPIキーが必要です。)このサンプルを作成していて気づいたことですが、ChatGPT APIはセッションを保持してくれるわけではないようです。そのため、過去に送った文脈をつなぎ合わせたい場合には、過去の履歴も都度同時にChatGPT APIへ送る必要があります。過去の履歴を送る場合はクレジットの消費が大きくなりますので、今回のサンプルでは1回ごとに送信します。
const apiKey = “ChatGPT APIキー”;
const msgPrompt = “おはようございます。”;
let xhr = new XMLHttpRequest();
xhr.open(‘POST’, ‘https://api.openai.com/v1/chat/completions’);
xhr.setRequestHeader(‘Content-Type’, ‘application/json’);
xhr.setRequestHeader(‘Authorization’, `Bearer ${apiKey}`);
xhr.onreadystatechange = function () {
if (xhr.readyState === XMLHttpRequest.DONE) {
let response = JSON.parse(xhr.responseText);
console.log(response.choices[0].message.content.trim());
}
};
xhr.send(JSON.stringify({
‘model’: ‘gpt-3.5-turbo’,
“max_tokens”: 128,
“temperature”: 1,
“top_p”: 1,
‘messages’: [{
‘role’: ‘user’,
‘content’: msgPrompt
}]
}));
音声会話について
今回の実験では、ブラウザに搭載されているWeb Speech APIを利用します。音声認識(Speech Recognition API)でマイクからの音声をテキストに変換し、音声合成(Speech Synthesis API)でChatGPTからのテキストを音声で読み上げます。この音声認識や音声合成は登録やAPIキーといった手間は不要ですが、ChromeやEdgeといったブラウザでしか動作しないというデメリットがあります。
以下に音声認識や音声合成のJavaScriptサンプルコードを記載します。今回のサンプルで使用している音声認識はあまり精度は高くなく、音声合成も機械的な音声になってしまいます。
他のAPI(OpenAI WhisperやGoogle Speech-to-Text等)を利用するとより自然に近づきますが、手間等を省くため今回は割愛します。
音声認識のJavaScriptサンプル
SpeechRec = webkitSpeechRecognition || SpeechRecognition;
const recognition = new SpeechRec();
recognition.lang = “ja”;
recognition.continuous = true;
recognition.onresult = ({ results }) => {
console.log(results[0][0].transcript);
};
recognition.start();
音声合成のJavaScriptサンプル
const uttr = new SpeechSynthesisUtterance();
uttr.text = “おはようございます。”;
window.speechSynthesis.speak(uttr);
HTMLサンプルについて
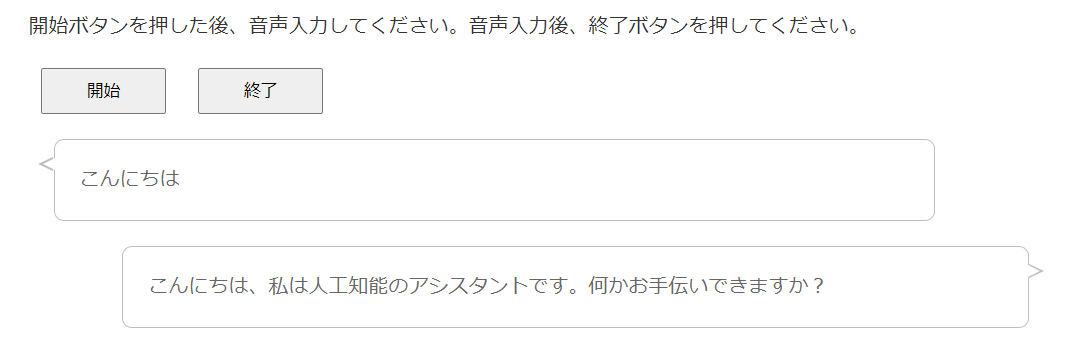
前述までのChatGPT APIと音声会話のJavaScriptを組み合わせて、ブラウザに表示するHTMLを作成すると以下のようなサンプルになります。(サンプルのChatGPT APIキーを変更して、HTMLファイルにしていただくと利用できます。)

OSやブラウザに依りマイクの許可を求められますが、開始ボタンを押して音声入力した後、終了ボタンを押すとボタンの下に音声がテキストで表示されます。
その後でリクエストに数秒から数十秒かかりますが、ChatGPTからの返事を音声で読み上げます。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″ />
<meta name=”viewport” content=”width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0″ />
<meta http-equiv=”X-UA-Compatible” content=”ie=edge” />
<title>音声会話サンプル</title>
<style type=”text/css”>
<!–
body {
width: 800px;
margin: auto;
}
p {
color: #333;
line-height: 1.5;
}
button {
display: inline-block;
width: 100px;
margin: 5px 10px auto;
padding: .5em 2em;
}
.voice_text {
margin: 20px;
padding: 5px;
min-height: 14px;
border: 2px solid #eee;
border-radius: 6px;
}
–>
</style>
</head>
<body>
<p>開始ボタンを押した後、音声入力してください。音声入力後、終了ボタンを押してください。</p>
<button type=”button” class=”voice_start”>開始</button>
<button type=”button” class=”voice_stop”>終了</button>
<div class=”voice_text”></div>
<div class=”ai_text”></div>
<script>
// ChatGPT APIキー
const apiKey = “ChatGPT APIキー”;
// 初期設定
const voiceDiv = document.querySelector(“.voice_text”);
const aiDiv = document.querySelector(“.ai_text”);
const startButton = document.querySelector(“.voice_start”);
const stopButton = document.querySelector(“.voice_stop”);
// 音声認識
SpeechRec = webkitSpeechRecognition || SpeechRecognition;
const recognition = new SpeechRec();
recognition.lang = “ja”;
recognition.continuous = true;
recognition.onresult = ({ results }) => {
voiceDiv.textContent = results[0][0].transcript;
const responseText = requestChatAPI(voiceDiv.textContent);
};
// 音声認識開始
startButton.addEventListener(“click”, async () => {
voiceDiv.textContent = “”;
aiDiv.textContent = “”;
recognition.start();
});
// 音声認識終了
stopButton.addEventListener(“click”, async () => {
recognition.stop();
});
// 音声読み上げ
function speakText(text) {
const uttr = new SpeechSynthesisUtterance();
uttr.text = text;
window.speechSynthesis.speak(uttr);
};
// ChatGPT APIリクエスト
function requestChatAPI(prompt = ”) {
if (!prompt) return;
let xhr = new XMLHttpRequest();
xhr.open(‘POST’, ‘https://api.openai.com/v1/chat/completions’);
xhr.setRequestHeader(‘Content-Type’, ‘application/json’);
xhr.setRequestHeader(‘Authorization’, `Bearer ${apiKey}`);
xhr.onreadystatechange = function () {
if (xhr.readyState === XMLHttpRequest.DONE) {
let response = JSON.parse(xhr.responseText);
aiDiv.textContent = response.choices[0].message.content.trim();
speakText(aiDiv.textContent);
};
};
xhr.send(JSON.stringify({
‘model’: ‘gpt-3.5-turbo’, // gpt-3.5-turbo、text-davinci-003、その他
“max_tokens”: 128,
“temperature”: 1,
“top_p”: 1,
‘messages’: [{
‘role’: ‘user’,
‘content’: prompt
}]
}));
};
</script>
</body>
</html>
最後に
今回HTMLやJavaScriptを使って、ChatGPTと音声会話の実験をしてみました。更に調べてみると上記のようなコーディングをしなくても、ブラウザの拡張機能(アドオン等)やフリーウェアの他、macOSやiOS等の音声認識でChatGPTを使う事例がありましたので、興味のある方は試してみてください。
ChatGPTを使ってみた感想として、非常に便利なツールという印象です。ただし、正しい回答が返ってくるとは限りません。間違っていると感じた回答には、より細かな質問をして、より有益な情報を得られるように利用者自身が工夫する必要があります。
ChatGPT以外にGoogle BardやAmazon Titanの他、Microsoft 365 Copilotのようなツールも増えて、AI等の進化に伴い色々な広がりを見せてくれるでしょう。どう活用していくか次第で、より良い方向にも悪い方向にも進んでいくと思いますが、いち利用者としては非常に楽しみです。



 (2 いいね)
(2 いいね)