フローチャートのすすめ

昔は必須
私がプログラミングを学習しはじめたころは
まず条件の洗い出し整理をして
次にフローチャートを書く、これがあたり前でした。
設計に十分時間を割くことで
構築するものが明確になりますし
無駄が少ない洗練された処理にできバグも減ります。
メンテナンス時にも既存処理の理解に役立つでしょう。
(チャート類もメンテナンスしてあることが前提ではありますが)
Webアプリ開発では?

しかしWebアプリの開発では大まかな処理の流れは同じになることが多いうえに
更にフレームワークを利用することも多いので
システム全体のフローや画面遷移フローは作成しますが
わざわざ個別のフローチャートを書くことも少ないように思います。
それでも良いアイデアが浮かばないときは
たまに
解析用ツールであったり
汎用的に動作させるためのツールであったり
少々複雑な処理を行うときには
急ぐあまりに思いつくままコーディングをしても
結果は良いことがありません。

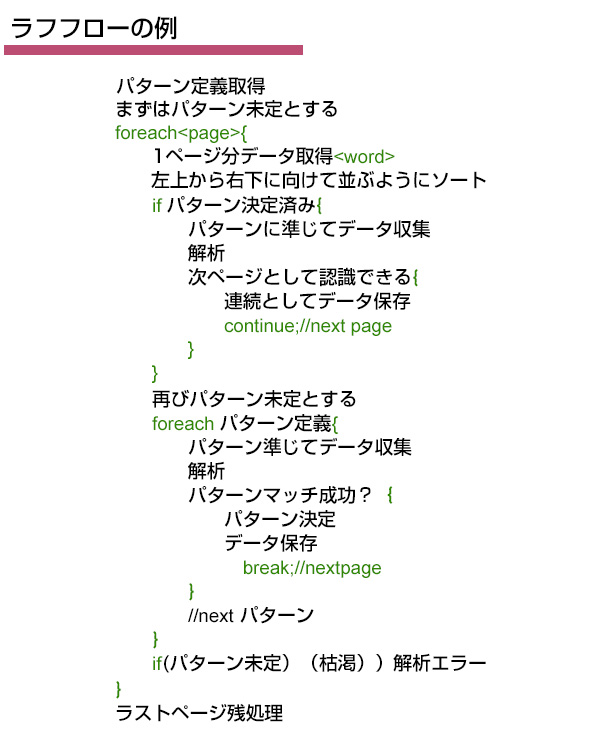
図のようなラフな処理手順を数パターンノートに描いて
どのロジックが良いか考察してから具体的なコーディングを始めます。
ちゃんとしたフローチャートではないですが
これだけでも効果は絶大でバグ潰しが楽になります。
やはり基本が大切
ある意味こういうのは訓練だと思います。
特に最近プログラミングを始めた人は
いきなりソースコードを書くのではなく
自分なりにフローを描いて考えるのが良いと思います。



 (1 いいね)
(1 いいね)