「MERN STACK」を構築してみよう

今回は、ここ数年注目されているMERN STACKについてまとめたので、
それをこの場を借りて紹介したいと思います。
MERN Stackとは?
MERN STACKとは、
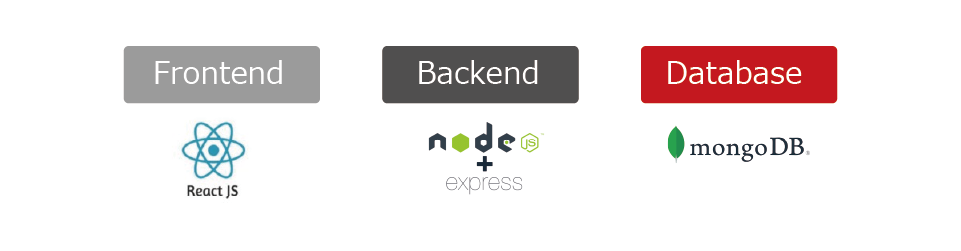
MongoDB、Express.js、React.js、Node.jsで構成される
モダンアプリケーションです。

Frontend周りは、Reactで作成し、
Backendでは、Express.js、Node.jsで作成
最後にDBは、mongoDBで作成していきます。

全てを一回で説明するのは、かなり時間がかかってしまうので
今回は、Backend側の環境設定及び、各ディレクトリ、パッケージの説明から行います。
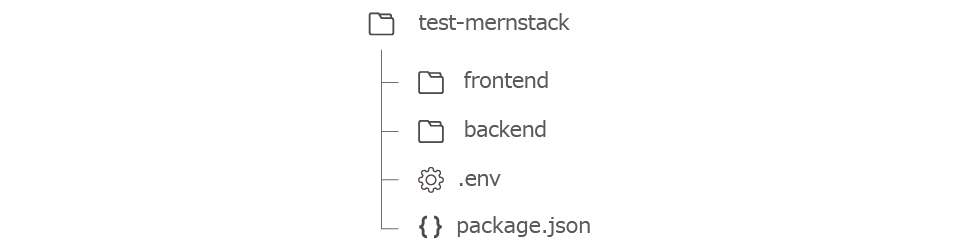
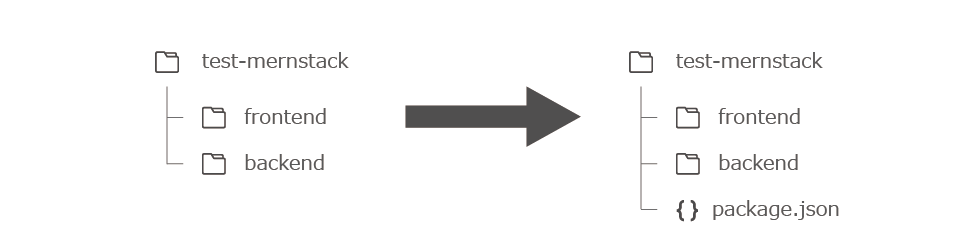
全体のディレクトリ構成の最終形
まずは、test-mernstackフォルダ内に、frontend、backendフォルダをそれぞれ作成しておきます。

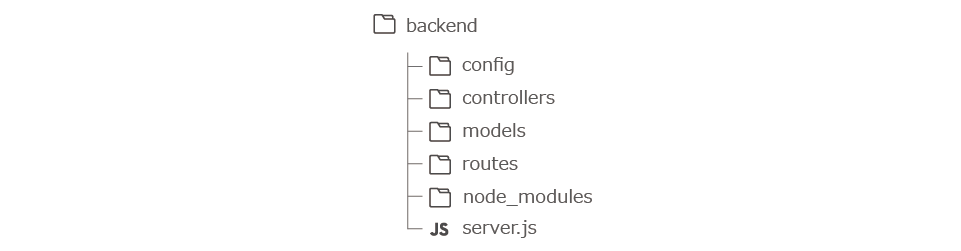
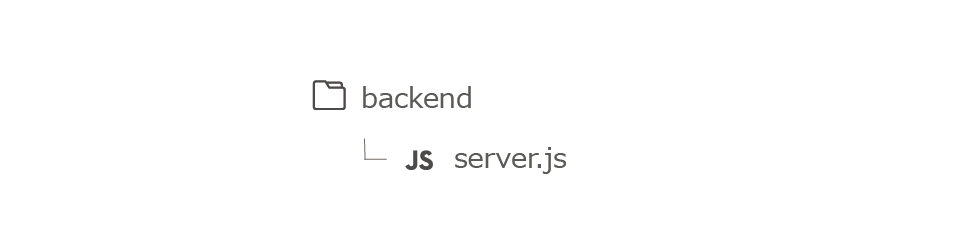
backend側のディレクトリ構成の最終形
config, controllers, models, routesフォルダは先に作成しちゃっても構いません。

Backend
node_modulesフォルダの準備と、dependenciesのインストール
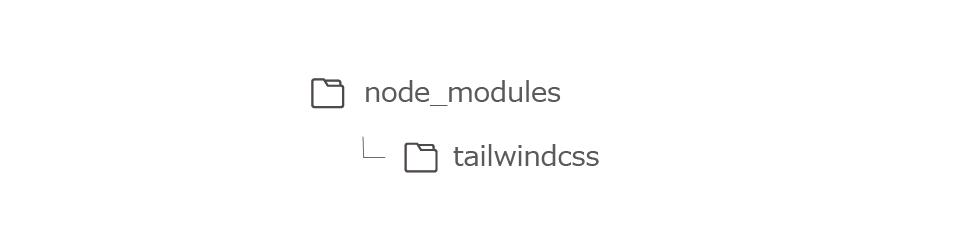
・node_modulesは?
npmでダウンロードしたパッケージが保存されているフォルダ。
例えば、tailwindcssをnpmでインストールした場合、tailwindcssを起動するための設定などが保存されます。

・dependenciesは?
dependenciesは、package.json内に記述されているなんのパッケージがインストールされているかを確認するところです。ここにパッケージ名、バージョンが記述されています。

・node_modulesフォルダの準備
まずは、backendフォルダ内に『server.js』ファイルを作成

・package.jsonファイルの作成
test-mernstackを右クリックして、ターミナルを開きます。
ターミナルで『npm init』と入力。指示にしたがって必要事項を入力。
ここで注意したいのが、デフォルトでは、entry pointが(index.js)になっているので、
先ほど、上で作成したserver.jsに変更する。root内に『package.json』が作成されました。

・dependenciesのインストール
次に今回使用する、パッケージ、dependenciesのインストールを行っていきます。
一つずつ説明していきます。
【bcryptjs】
ユーザーがパスワードを入力したパスワードをDBに保存する際にパスワードをハッシュし、暗号化してくれます。
セキュリティに優れており改ざんされるリスクはかなり減ります。
【colors】
開発環境で実行した内容のエラー、成功をターミナル上でカラー別で示してくれるパッケージです。
【concurrently】
フロントエンド側と、バックエンド側の開発環境を同時に実行できるパッケージです。
【dotenv】
DBなどに接続するときのURI、URL、個人所有のパスワード、IDなど直接ファイルに記述したくない情報を
.envファイル内に記述しておきます。
各ファイル内には、import で呼び寄せることができます。
【express】
node.jsのフレームワークのパッケージです。
もちろん、node.jsのみでも実行可能ですが、express.jsの方が分かりやすく、メンテナンスにも優れています。
【express-async-handler】
express routes内でシンプルなミドルウェアを扱えます。
また、passingしたroutesのexpressのエラーをだしてくれます。
【jsonwebtoken】
ご存じの通りのjsonwebtokenです。
データをやり取りする際に所有のユーザーのシグネチャーとしてtokenを生成してくれる
パッケージです。
【mongoose】
今回は、DBでMongoDBを使用しますが、その接続に便利なパッケージで、
DB内に格納するために必要な形式、Schemaを設定できるものです。
後ほど、詳しく説明します。
先ほどのパッケージを一度にインストールしてしまいましょう。
同じターミナル内で『npm i パッケージ名』
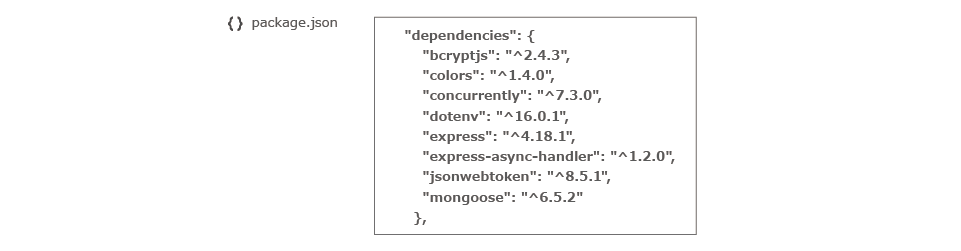
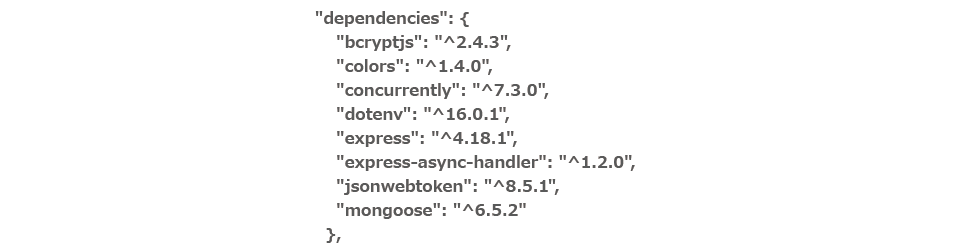
package.jsonファイルを見ると、dependenciesのところに下記がインストールされました。

あっ もう一つ大事なパッケージを忘れてました!
【nodemon】
nodemon は、node.jsベースのアプリケーションを開発環境で実行するときに
自動でリスタートしてくれる便利なパッケージです。
通常、server.jsファイルを開発環境で実行するときは、npm run serverのような記述が必要ですが、
nodemonを入れることによって、保存ボタンを押すことで自動的にリスタートしてくれます。
ちなみにnodemonは、開発環境のみで必要なので
インストールする際は、『npm i -D nodemon』で行います。
-Dの意味は、Development 開発の頭文字です。
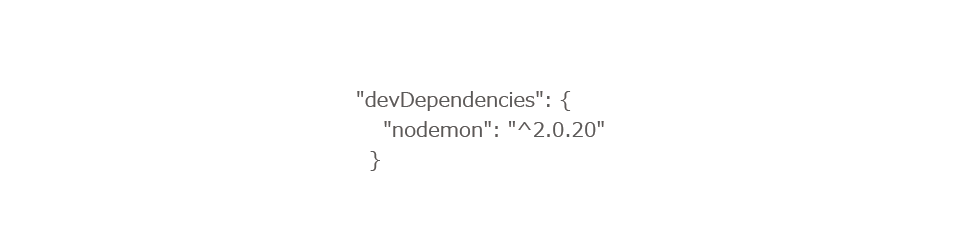
もう一度、package.jsonファイルを見てみると
devDependenciesとして、パッケージがインストールされています。

今回は、ここまでといたします。
MERN STACKレクチャー第一回では、
MERN STACKについて、
全体のディレクトリ構成の確認、
バックエンド側のディレクトリ構成の確認、
node_modulesフォルダの準備と、dependenciesのインストール
を順を追って解説してきました。
この記事は、MERN STACKアプリケーションを作ることを目標にしています。
以上、ご視聴ありがとうございました。



 (3 いいね)
(3 いいね)