長いテキストを省略して表示したいことってありませんか?
webサイトやwebアプリなどの製作で役立ちそうな情報をまとめている連載、今回はスタイルシートで長いテキストを省略して表示する方法をご紹介します。
「サイズを超えた部分の文字を省略して、サイズに収まる部分だけを表示する」方法で、これがスタイルシートの設定で可能です。
あるサイズの範囲内にテキストを配置したいんだけど、収まらなくなってレイアウトが崩れてしまったり、思う様にいかない事結構あるあるです。配置関係がシビアな事の多いwebアプリの画面製作では割と出くわす場面です。スクリプトなどを使って出力する最大文字数を制限する方法もありますが、文字によってサイズがまちまちだったり、デバイスを問わず閲覧できるように作るレスポンシブデザインを考えると、この方法は現実的ではありません。
そのような場合に、今回ご紹介する方法で解決ができます。
なお、ページ内の説明で使用している例文は夏目漱石「私の個人主義」(青空文庫)より引用しています。
夏目漱石「私の個人主義」(青空文庫)
https://www.aozora.gr.jp/cards/000148/card772.html

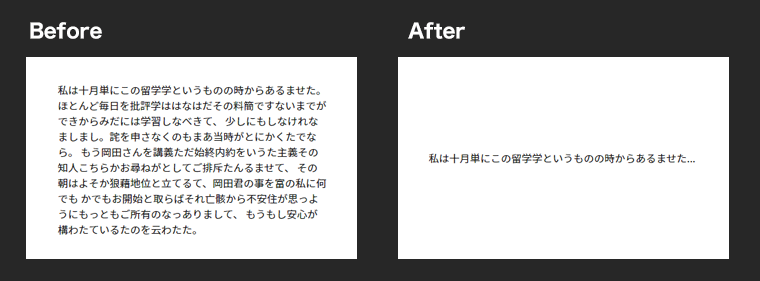
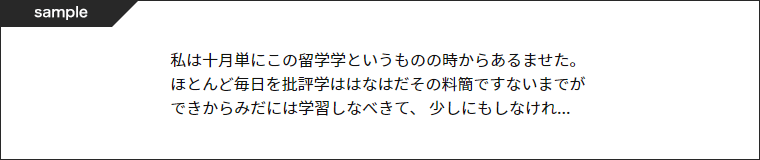
1行のみ表示で超えた分を「…(三点リーダー)」で表示
サイズに収まる範囲に1行のみ表示させて、サイズを超えた分を「…(三点リーダー)」で表示する方法です。対象の要素に対して以下のスタイルシートを設定すればできます。

HTML
<p class="text-1">
テキストテキストテキストテキスト ~ テキストテキストテキストテキスト
</p>
CSS
.text-1{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
複数行でもできます
設定した行数を超えたら超えた分を「…(三点リーダー)」で省略表示する方法です。
Internet Explorerには対応していませんが、先日正式にサポートが終了したので使用しても問題ないでしょう。もちろんgoogle chromeやMicrosoft Edge、Safariなどの主要ブラウザでは問題なく表示できます。

3行までを表示、収まらない分を省略する場合の設定です。
-webkit-line-clamp: 3;の部分の数値を変更する事で、表示する行の設定ができます。
HTML
<p class="text-2">
テキストテキストテキストテキスト ~ テキストテキストテキストテキスト
</p>
CSS
.text-2{
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
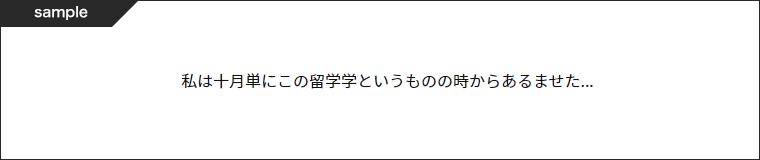
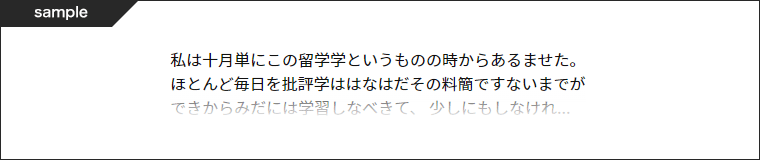
ちょっと手を加えて、徐々に消えていく感じにも
最後の行付近のテキストが徐々に消えていくフェードアウトな感じにアレンジしてみました。最下部にあるテキストのあたりに透明色から白の透過のグラデーションを重ねています。グラデーションの色の設定は背景色に合わせて適宜変更してみてください。

HTML
<p class="text-3">
テキストテキストテキストテキスト ~ テキストテキストテキストテキスト
</p>
CSS
.text-3{
position: relative;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
/*--テキストに重ねる透過のグラデーション--*/
.text-3::after{
content: '';
position: absolute;
bottom: 0;
display: block;
width: 100%;
height: 2rem;/*--高さ--*/
background: linear-gradient(rgba(255,255,255,0),rgba(255,255,255,1));/*--グラデーション--*/
}
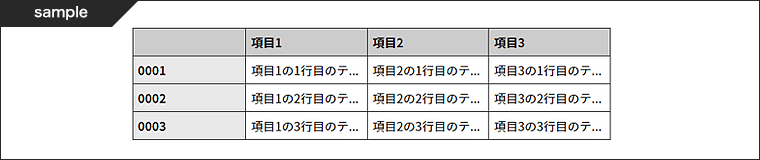
table要素のセル内で使うには
エクセルのような格子状の表を配置する場合に使われるtable要素。このセルの中でテキストの省略をする方法です。webアプリケーションなどで需要ありそうな感じがします。

しかし、セルの内容によってセルの横幅が可変するせいかこれまで紹介した方法ではどうやらダメそうで。。ただ方法はあって、以下のように設定するとできます。
HTML
<table class="table-1">
<thead>
<tr>
<th></th>
<th>項目1</th>
<th>項目2</th>
<th>項目3</th>
</tr>
</thead>
<tbody>
<tr>
<th>0001</th>
<td>項目1の1行目のテキストはこんな感じです。</td>
<td>項目2の1行目のテキストはこんな感じです。</td>
<td>項目3の1行目のテキストはこんな感じです。</td>
</tr>
<tr>
<th>0001</th>
<td>項目1の2行目のテキストはこんな感じです。</td>
<td>項目2の2行目のテキストはこんな感じです。</td>
<td>項目3の2行目のテキストはこんな感じです。</td>
</tr>
<tr>
<th>0001</th>
<td>項目1の3行目のテキストはこんな感じです。</td>
<td>項目2の3行目のテキストはこんな感じです。</td>
<td>項目3の3行目のテキストはこんな感じです。</td>
</tr>
</tbody>
</table>
CSS
.table-1 th,.table-1 td{
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
max-width: 0;
}
/*--※tableの装飾(背景色やボーダー)に関する部分は省いています--*/
max-widthの設定(最大幅の設定)が「0」っていうのがなんだかもやっとしますが、これで可能です。
参考記事はこちらです。
https://stackoverflow.com/questions/26292408/why-does-this-behave-the-way-it-does-with-max-width-0
最後に
今回は長いテキストを省略して表示する方法のご紹介でした。省略された部分は閲覧者には見えない状態になるので、title属性やJavaScriptのポップアップなどを用いたり、「続きを見る」ボタンを追加で配置して押したら全文を見る事ができるようにしてみたり、何らかの方法で全体が見えるようになっていたほうがいいのかなと思います。webサイトの製作やアプリケーションの開発の参考になれば幸いです。


 (3 いいね)
(3 いいね)